Foxglove基本功能使用说明
文章目录
基于搭建基于Foxglove的时序数据播放环境一文,结合实际项目的使用情况对Foxglove的使用功能进行简要的介绍。
面板操作
Foxglove中的数据展示是基于面板来实现的,可根据实际使用需求在浏览器窗口添加多个面板,每个面板需要配置对应的topic来展示不同的数据,它们各司其职互不干扰。

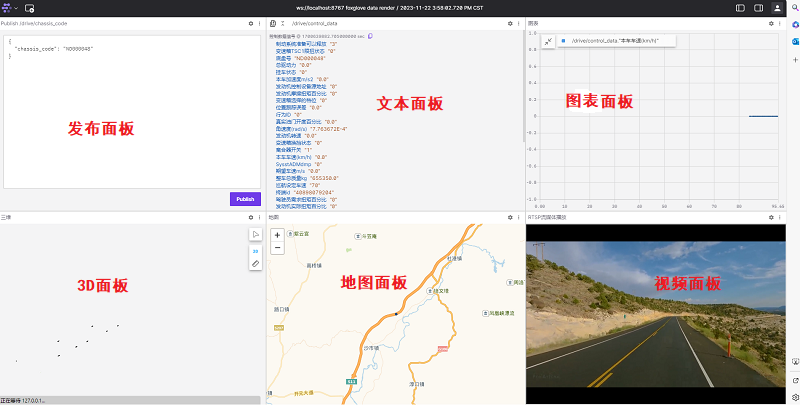
自己项目中用到的面板主要有如下6种:
| 面板 | 作用 | 关联topic1 | 备注 |
|---|---|---|---|
| 发布面板 | 与server端进行交互,如根据输入的底盘号动态切换数据 |
drive/chassis_code |
该面板不做展示用 |
| 文本面板 | 以纯文字形式展示车辆数据 | 所有topic均可 | 建议使用drive/control_data |
| 图表面板 | 以图表形式展示车辆数据 | 所有topic均可 | |
| 地图面板 | 用于在地图中展示车辆的行驶轨迹 | drive/map |
|
| 3D面板 | 用于显示3D场景下的车道线、障碍物以及车辆本身 |
drive/3D |
|
| 视频面板 | 视频展示 | 不需要 | 直接通过RTSP视频流的形式播放 |
可在Foxglove系统中进行面板的创建、修改、删除、调整、导入、导出等操作,实际使用时需要在server端根据Foxglove规范提前准备好相关的topic。
创建面板
直接创建
-
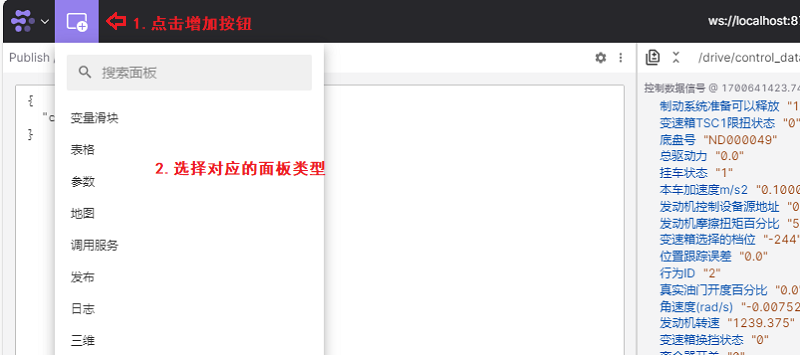
在浏览器窗口的左上角点击创建按钮,在出现的菜单中选择对应的类型

-
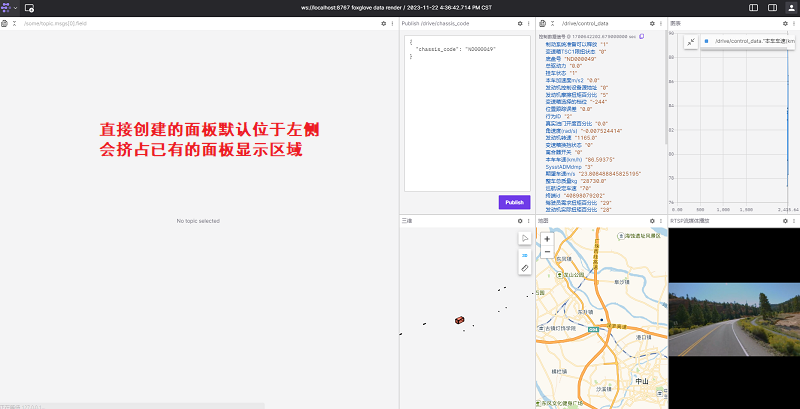
如下图所示直接创建的面板会占用左侧空间,挤占已有区域,当已有多个面板展示时不建议采用此种方式

-
面板创建完毕后,根据不同的面板类型需要做相关配置操作(见下文)
拆分创建
-
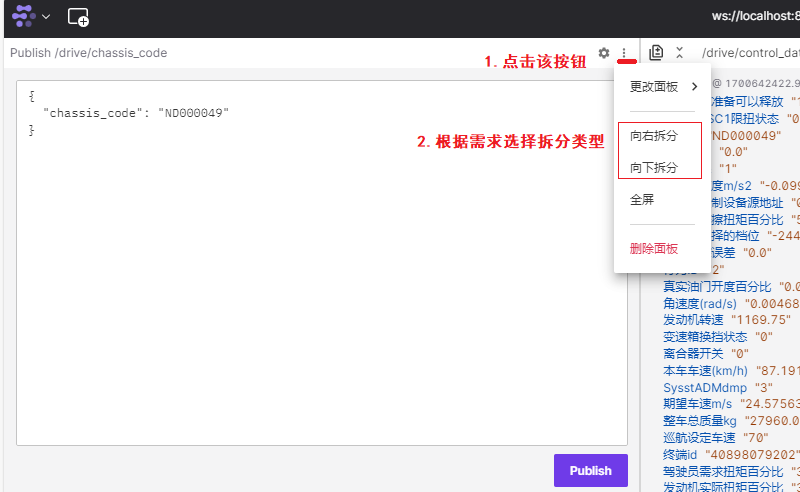
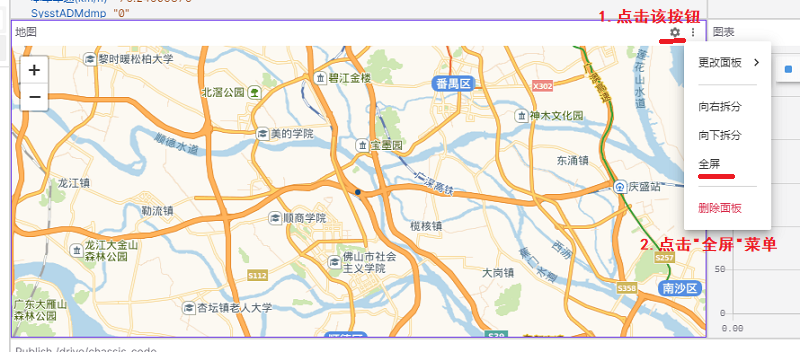
选中一个已有的面板,在其右上角点击如下图所示的按钮,根据需求选择拆分类型

-
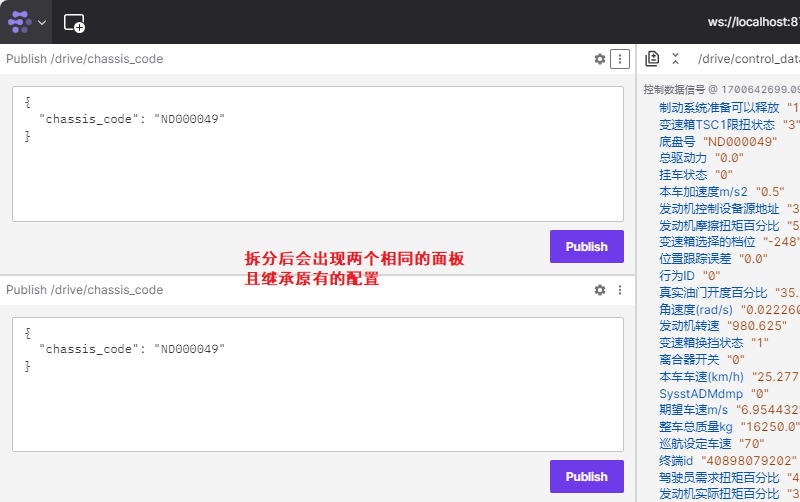
假设选择"向下拆分",拆分后的结果如下所示,可看出会创建一个相同的面板且继承原有面板的各种配置

-
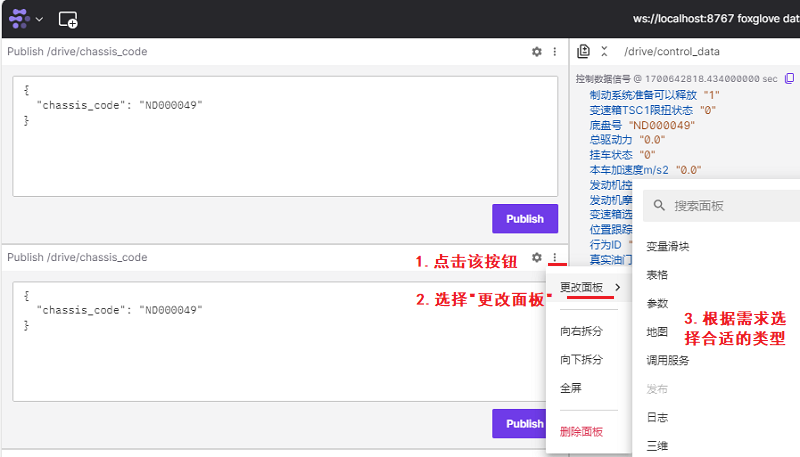
如下图所示,在拆分后的新面板中继续点击右上角的按钮,在出现的菜单中选择
更改面板,之后才出现的面板类型菜单中根据实际需要选择合适的类型
-
选择完毕后,需根据实际情况对面板做出相应配置才能正常显示(具体请参见下文的面板配置说明)

修改面板
对于已有的面板可修改其配置,如展示颜色、消息来源等,具体步骤如下:
-
选择一个要修改的面板,点击右上角的
设置按钮
-
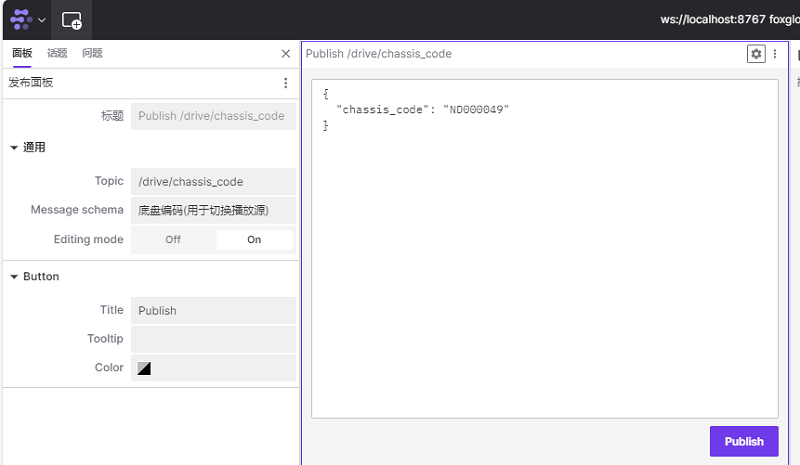
浏览器左侧会出现该面板对应的配置界面,如下图所示

-
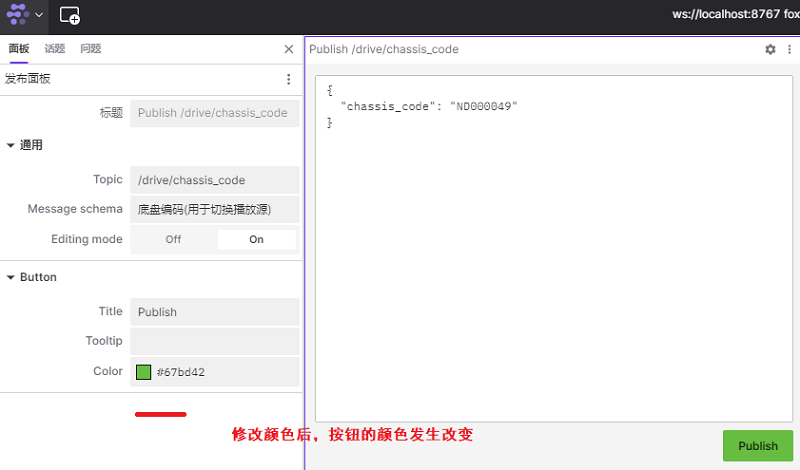
可根据实际请求修改配置,修改完毕后立即生效,下图显示的为修改按钮颜色后的效果

删除面板
-
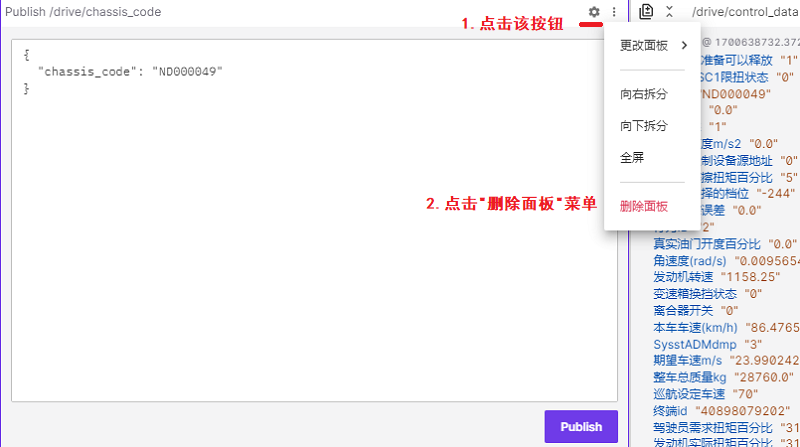
在要删除的面板右上角点击
设置按钮,在出现的菜单中点击删除面板即可删除该面板
-
面板删除完毕后
Foxglove会自动调整浏览器中的界面布局,同时Foxglove会根据实际情况给server发送对应的通知,以决定是否要停止相关的线程。
打开工具栏
除了通过修改面板打开工具栏这种方式外,也可点击浏览器窗口右上角的按钮来打开工具栏,之后再点击对应的面板也能出现设置界面,操作步骤如下:
-
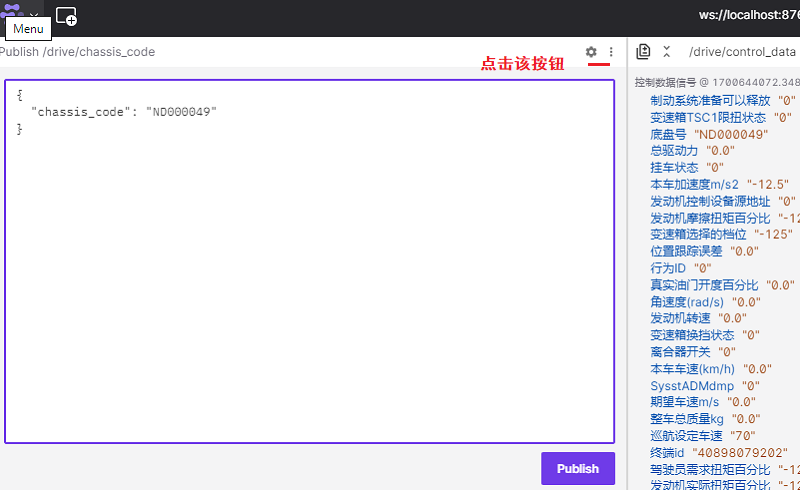
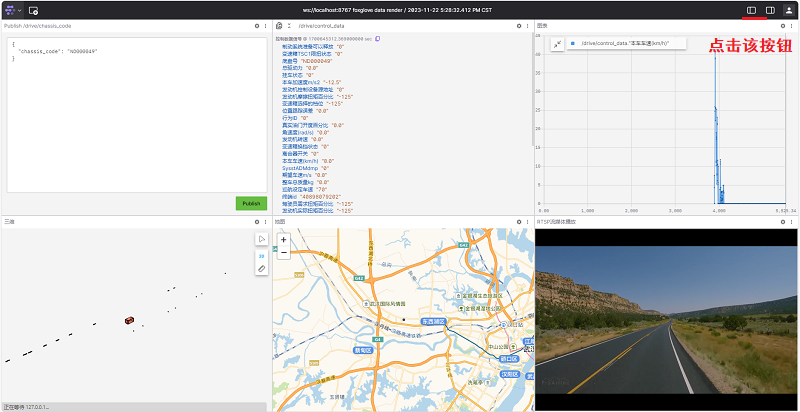
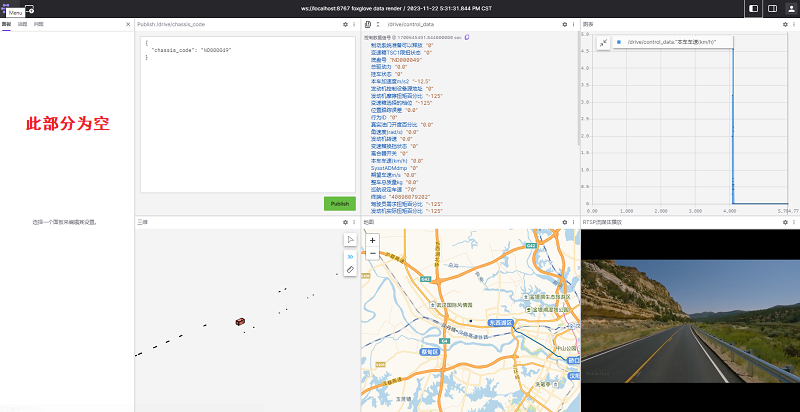
若展示界面没有显示工具栏,可点击页面右上角的按钮,如下图所示

-
此时由于没有选择任何面板,工具栏区域为空

-
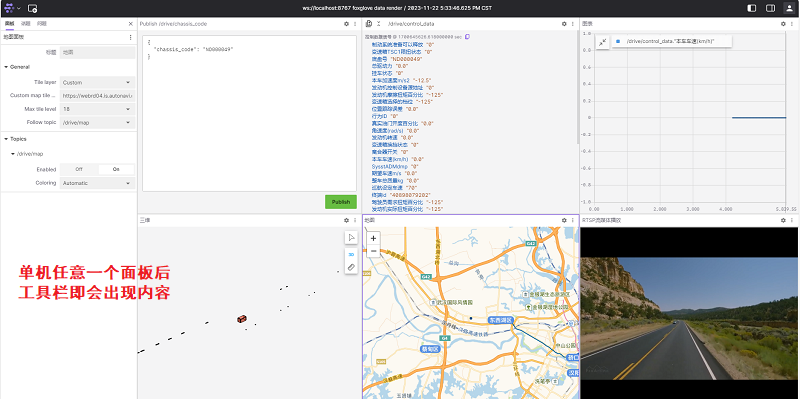
单击任意一个面板后,工具栏部分会出现对应面板的设置界面,可根据实际情况进行相应的设置操作

面板配置
文本
文本2在Foxglove中对应的类型为原始消息(英文环境下为Raw Message),其配置较为简单:
-
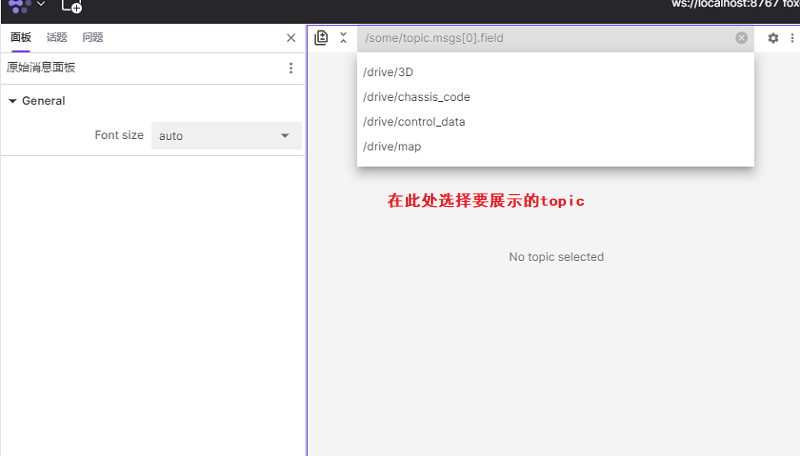
创建好面板后,在其上方可选择对应的
topic,可选择所有的topic
-
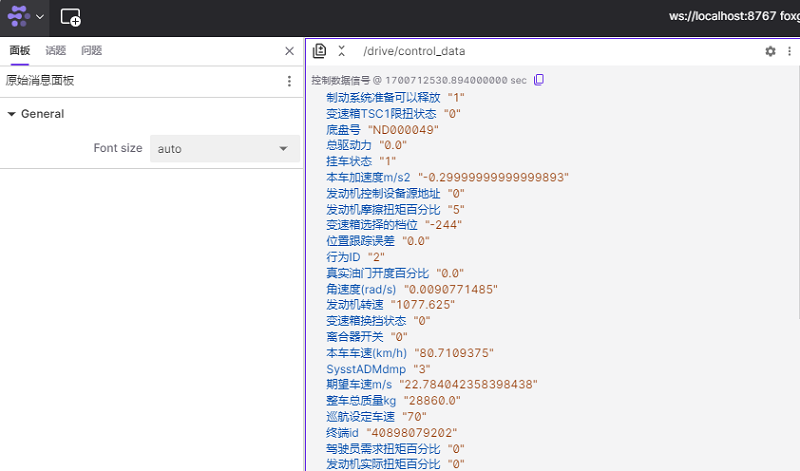
选择好之后
Foxglove中会立即实时展示该topic中对应的数据
-
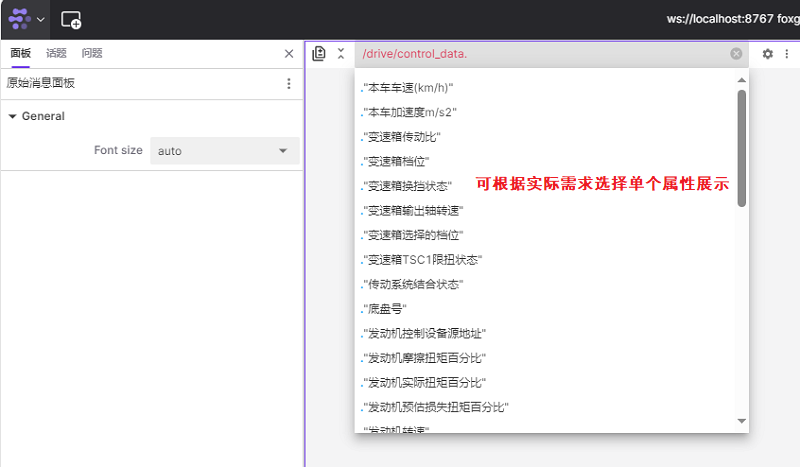
若发现上述面板中现实的信息太多,可根据实际需求只展示某个参数(属性),需要在选择topic后精确到具体的属性,如下图所示

-
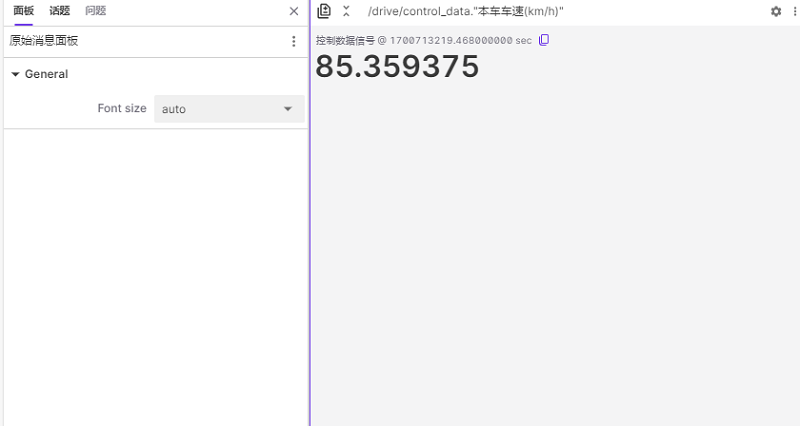
选择完毕后呈现的效果类似如下

图表
表格在Foxglove中对应的类型为图表(英文环境下显示为Plot),其配置过程如下:
-
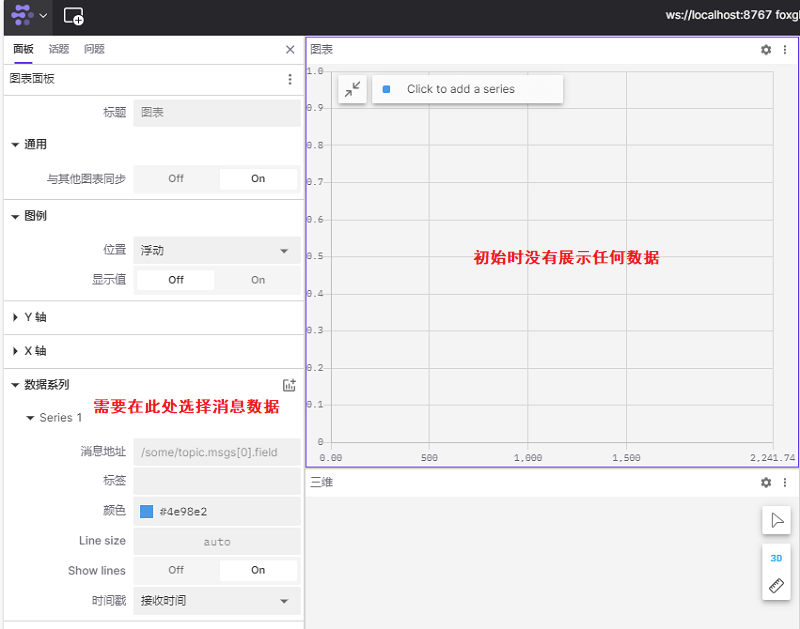
创建好图表面板之后,其展示效果类似如下,由于此时没有选择任何数据,所以面板上展示为空

-
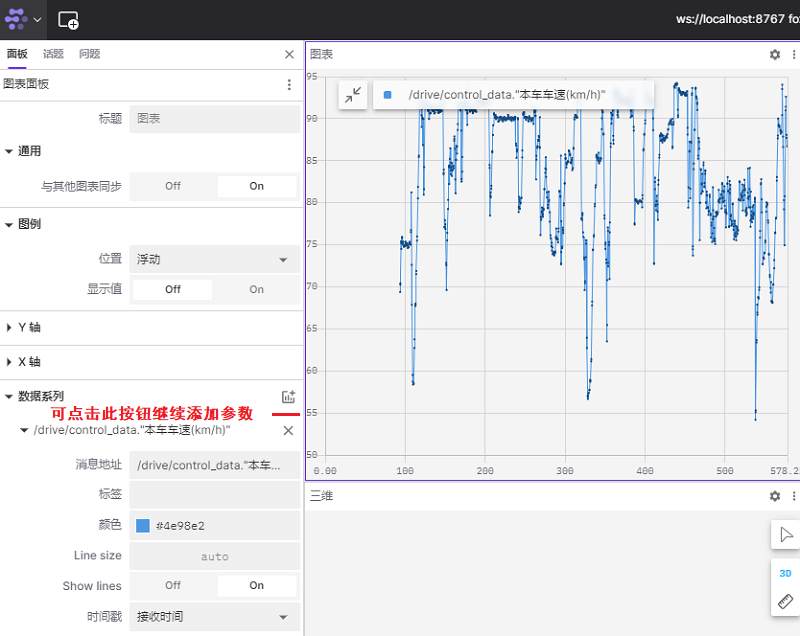
可在左侧配置界面的
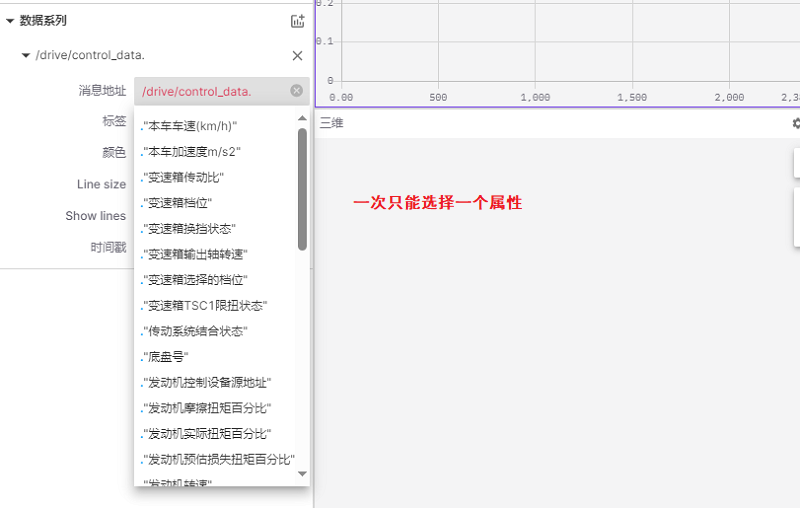
数据系列部分添加一个消息地址,类似文本种添加单个消息的操作,一次只能选择一个参数(属性)
-
选择完参数后,执行效果类似下图

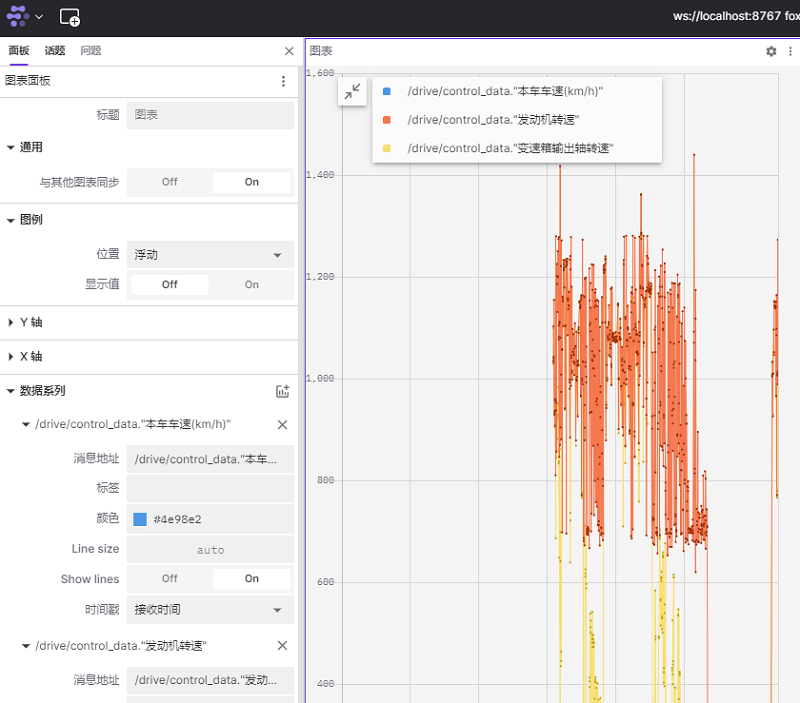
-
可在上图的左侧设置区域点击增加按钮来添加多个统计参数,添加后的展示效果类似如下

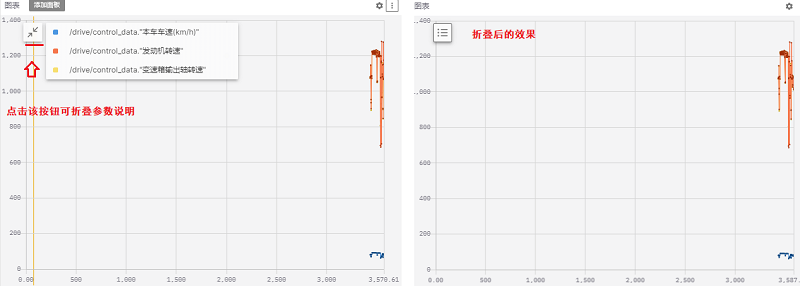
-
当有多个参数展示时,图表中默认悬浮显示的参数名称可能会影响观看,可点击其左侧的按钮将其折叠

-
其它的配置包括设置线条颜色、X轴、Y轴、时间设置等也比较简单与直观,此处不再详述。
地图
地图数据用于默认展示车辆在地图中的移动轨迹,其只能选择特定类型的topic,相关配置过程如下:
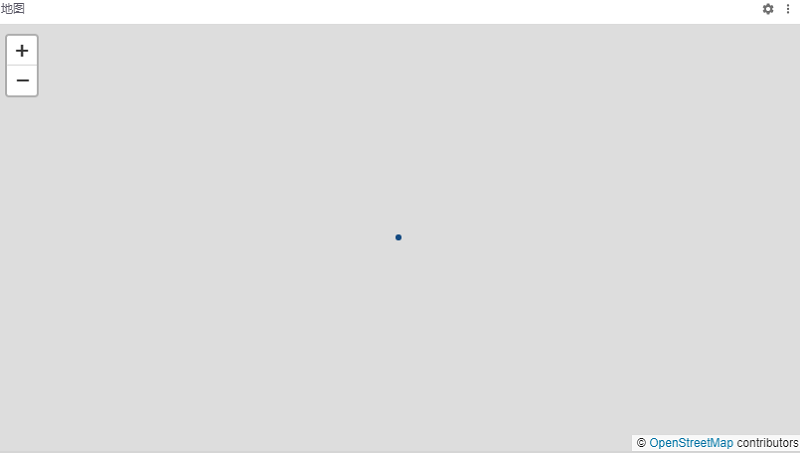
-
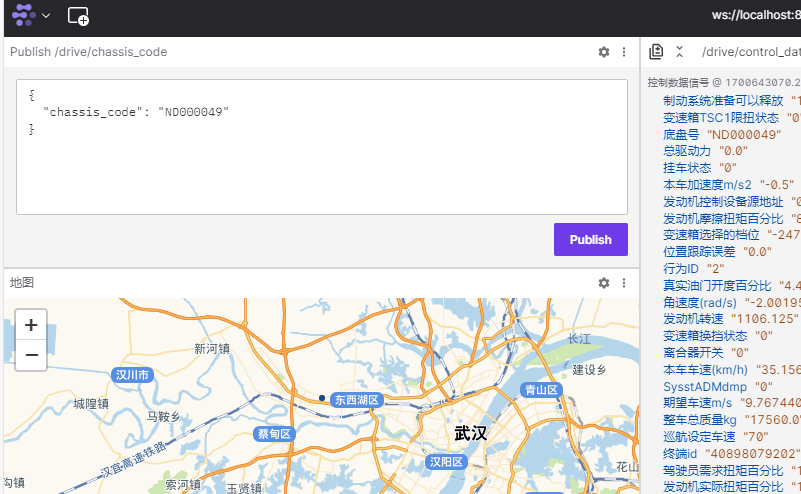
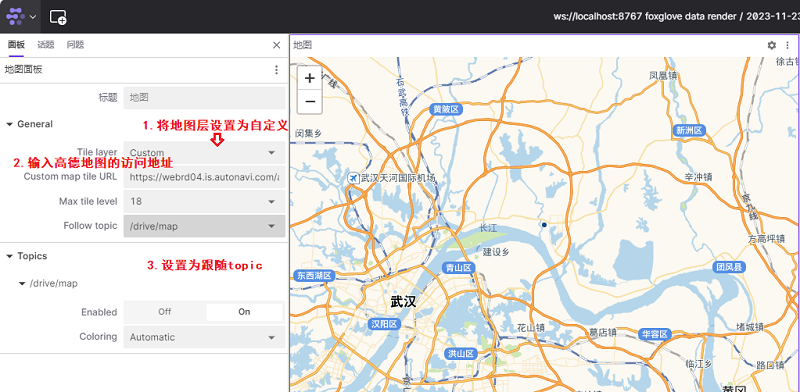
创建完地图面板后展示效果如下,可以看出其结果空白,这是由于
Foxglove中的地图默认采用的是OpenStreetMap二期在国内访问受限制,需要设置为国内的地图源
-
打开其配置面板,按照下图所示依次设置,先将地图层改为
Custom,然后在自定义的地图地址中输入高德地图的地址,目前可用的为https://webrd04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x={x}&y={y}&z={z},执行完这一步骤后地图面板中就能正常显示
-
可以将
Follow topic设置为具体的topic(本例中为/drive/map),之后地图会随着车辆的移动轨迹动态更新变化。
3D
3D面板同地图面板类似,只能使用特定的topic(本例中为/drive/3D),其配置过程如下:
-
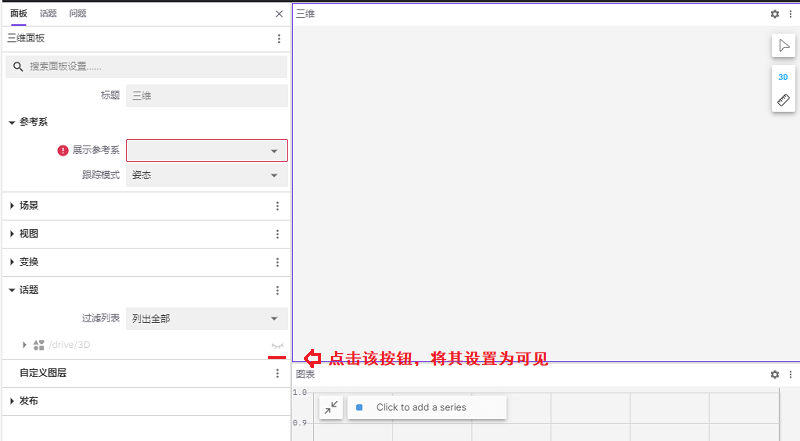
创建完毕3D面板后其不会展示数据,同时打开配置界面会发现其在
参考系部分报错,如下图所示,此时可在配置界面点击对应topic的眼睛按钮,将其设置为可见
-
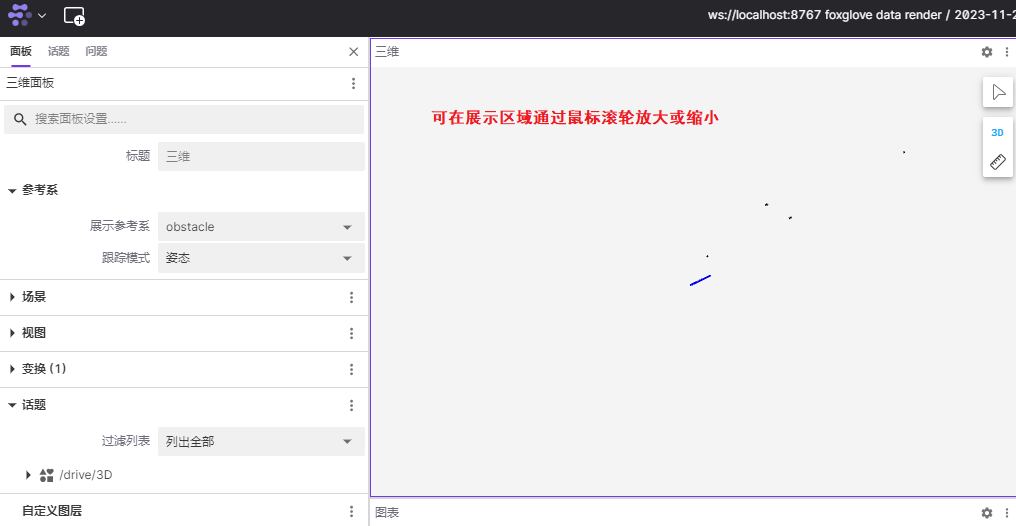
操作完毕后即可正常显示3D数据,同时报错消失,由于不同的车辆采集数据不同,可在对应展示区域中通过鼠标滚轮放大或缩小

-
其余的场景、视图、变换等可根据实际情况进行配置操作。
图片/视频
截止到本文写作时(2023年11月),Foxglove的官方只支持图片播放,暂不支持视频直接播放,而个人在实际使用中发现按照特定的频率对视频进行抽帧时会有一定的耗时,导致播放时比较卡顿。
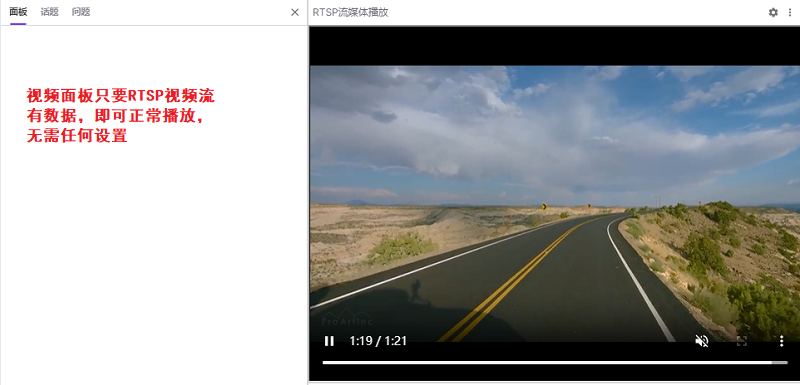
考虑播放的连贯与性能,决定采用RTSP协议来播放视频替代图片播放,为此个人开发了一款插件rtsp-player-extension3,使用时需预先在浏览器上安装该插件,然后确保对应RTSP视频流有数据即可正常播放。

布局操作
布局调整
如下图所示,当有多个面板时,可将鼠标放到面板边框来调整相邻面板的宽度或高度。

导入/导出
当要在多个浏览器(电脑)上使用
Foxglove进行显示时,若基于前述的步骤依次创建面板和导出面板的话,会显得不方便,此时可通过导入导出功能,将一个浏览器中已经配置的面板与布局导出为json配置文件,之后通过配置文件在另一个浏览器中快速导入。
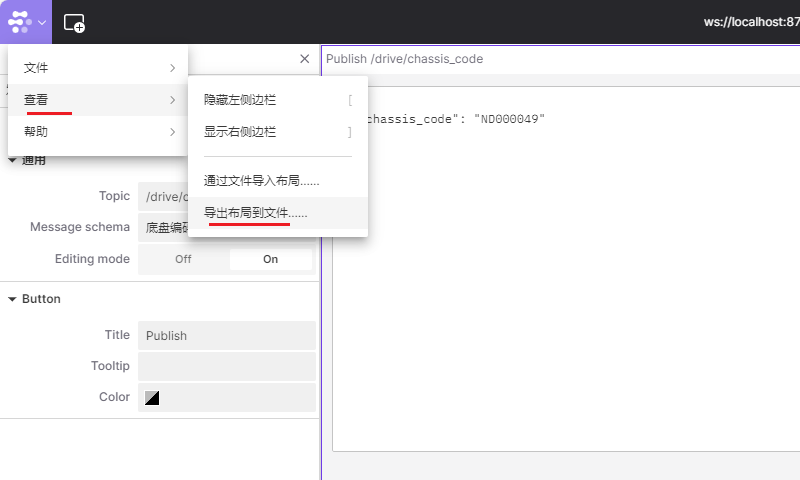
-
如下图所示,在配置好面板的浏览器中点击左上角的icon按钮,依次选择
查看->导出布局到文件,将当前配置好的面板和样式布局都导出到一个json文件中
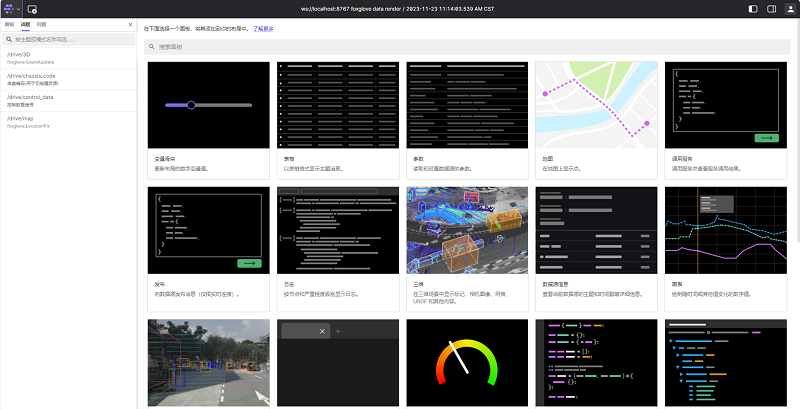
-
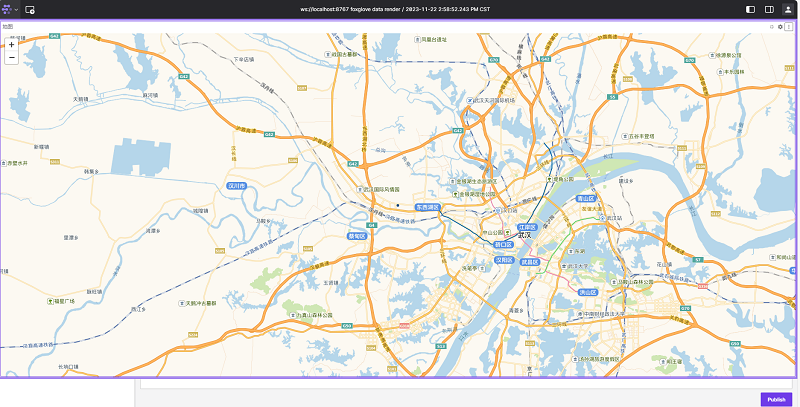
当在一个新的浏览器窗口(或电脑)上使用
Foxglove时在配置后服务器后,其默认显示的界面如下,可以看出当前没有任何配置好的面板
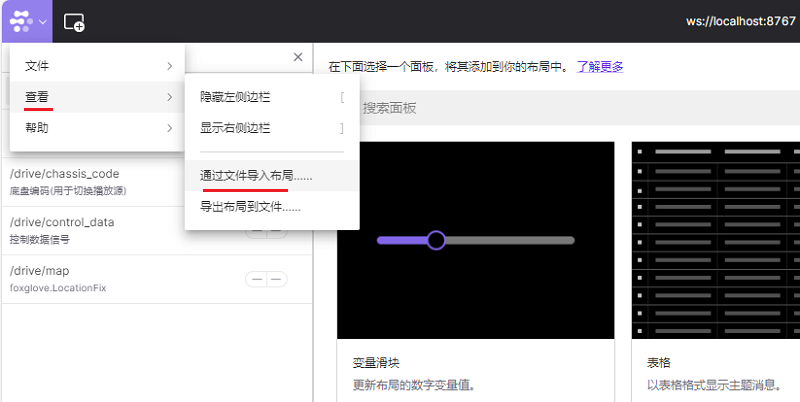
-
将前述导出的
json文件拷贝到目标电脑上,然后在浏览器中点击左上角的icon按钮,依次选择查看->通过文件导入布局来导入对应的json文件
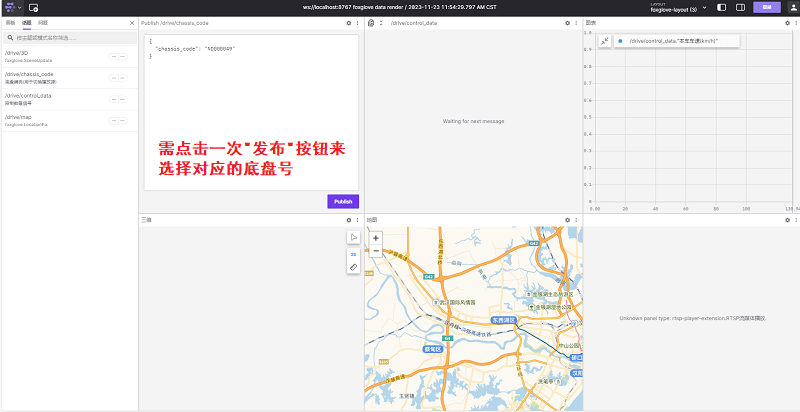
-
导入成功之后显示类似如下界面,需要在发布界面(若没有则手工添加)选择对应的底盘号发布,之后才能从
Kafka中正常获取数据并显示。
全屏展示
Foxglove支持单个面板的全屏展示与退出,同时不影响其它面板的正常使用。
-
选择要全屏展示的组件,在其左上角点击设置按钮

-
在出现菜单列表中点击
全屏即可进入全屏模式
-
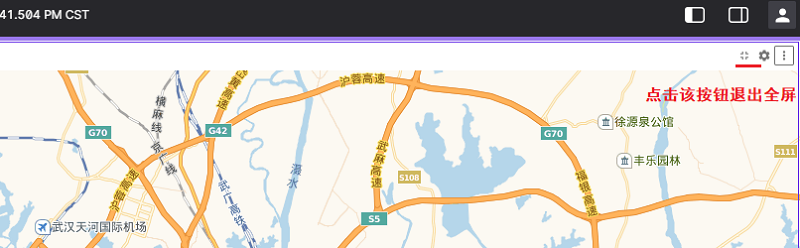
如下图所示,在全屏模式下点击右上角的退出按钮,即可退出全屏模式

动态交互
动态交互是指通过在
FoxgloveUI端输入相应的参数给server端,server端根据相关参数对WebSocket中要返回的数据进行动态生成或动态过滤。
本章节以切换车辆底盘号显示不同车辆数据的场景为例,进行说明:
-
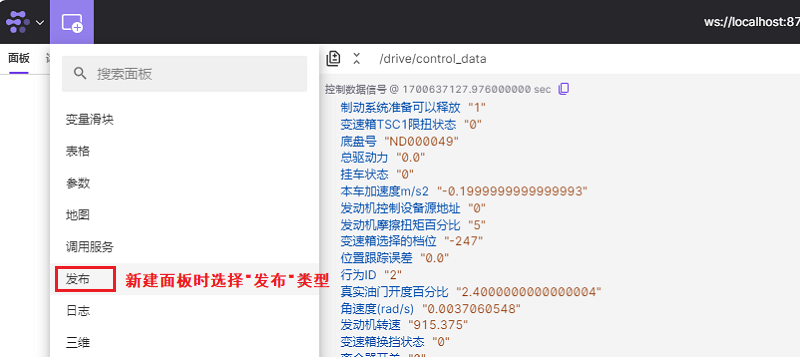
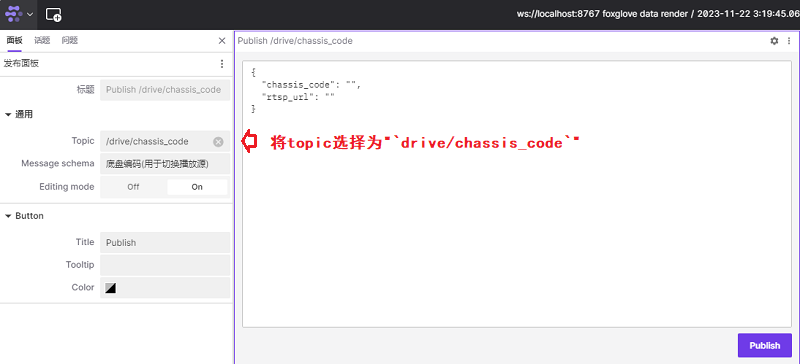
仿照前述步骤中的新建面板,将面板类型选择为
发布(也可通过面板拆分创建的方式,将新面板的类型修改为发布)
-
此时左侧的工具栏会报错,在
Topic部分选择一个合适的topic本例中为drive/chassis_code后错误会消失
-
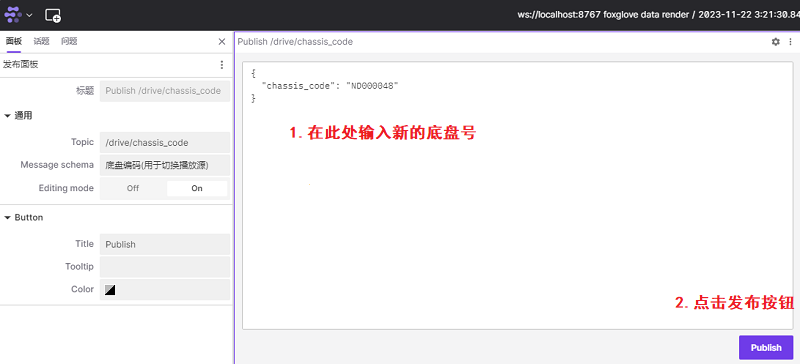
在面板输入区域填入类似如下内容,其中
chassis_code对应的值为车辆底盘号,之后点击Publish4即可更换车辆底盘号1 2 3{ "chassis_code": "ND000048" }
-
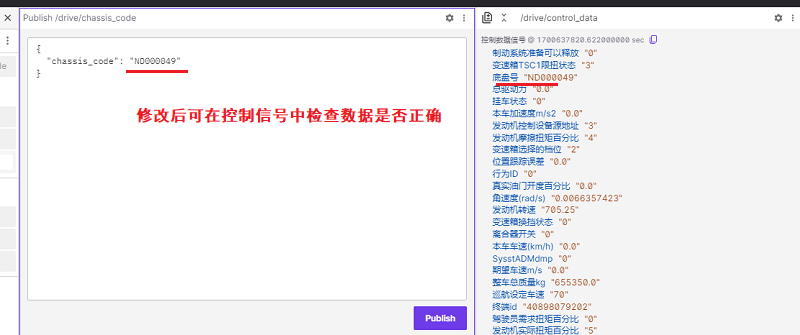
发布成功之后,各个面板中的数据都会切换为对应底盘号的数据,其呈现的结果都会变化,也可直接在原始消息中查看底盘号是否发生变化。

-
数据正常切换后,可将发布面板删除,避免干扰正常使用。
-
若需要关联特定
topic则表示该类面板对返回的数据格式有特殊要求 ↩︎ -
此处主要指的是纯文字文本 ↩︎
-
具体请参见本人的另一篇博文Foxglove自定义插件开发说明 ↩︎
-
此时会给
server端发送消息,具体参见foxglove-websocket-java ↩︎

