利用Github Pages和基于Go的Hugo搭建个人博客
文章目录
一直以来都想拥有一个属于自己的博客,前段时间在学习Go ,于是利用Hugo 和Github Pages 搭建了一个简易的个人博客,先简单记录下。
环境准备
过程概要
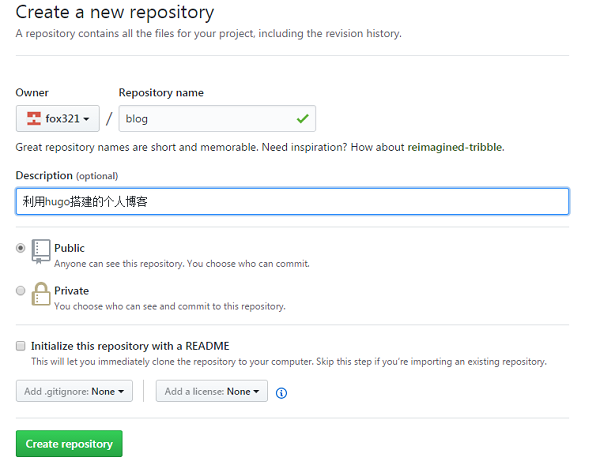
在Github上创建一个自己的项目
- 在
Github上创建一个项目,本文中该项目名为blog

- 由于
Github Pages强制要求在托管博客时该项目必须有一个名为gh-pages的分支,所以要预先给该项目创建一个名为gh-pages的分支 - 在
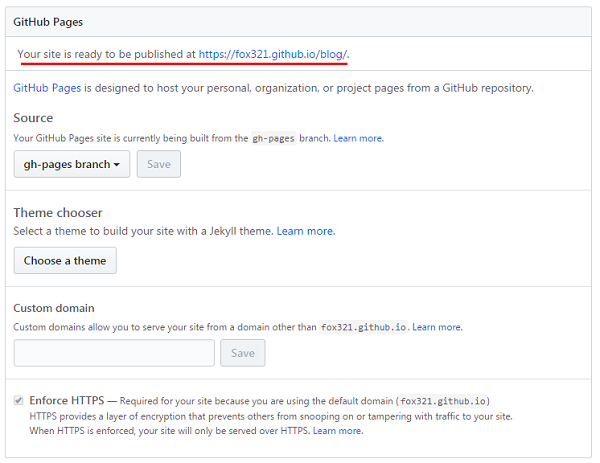
Github中打开blog项目主页面,点击 Settings按钮

在Github Pages这个区域可以看见本项目的发布链接为https://fox321.github.io/blog/,点击该链接可以访问该项目对应的静态页面

利用Hugo作为博客生成器
由于Github Pages只支持静态的HTML页面托管,所以需要采用Jekyll 、Logdown 等静态博客生成器来快速生成HTML页面,避免纯手动编写时的费时费力。由于自己近期一直在学习Go,为了加深自己对于Go的运用,于是便选择 Hugo作为自己的博客生成器。 Hugo是一个基于Go开发的静态生成器,它采用Markdown语法来编写博客生成,然后生成相应的HTML页面。
安装Go
访问Golang下载页根据自己电脑的操作系统选择是Linux版本或Windows版本,同时注意是选择32位还是64位,一定要与自己的操作系统相匹配。以我自己的64位win7系统为例,安装过程如下:
-
下载
Go安装文件 -
双击安装,默认是安装在C盘下,由于windows操作系统的特性,我通常不倾向于安装在C盘,故需要设置
PATH、GOPATH和GOROOT这三个环境变量,我自己把Go安装在D:\code\go下,这三个变量相应的设置为:1 2 3PATH='D:\code\go\bin';%PATH% GOPATH='D:\code\gopath' GOROOT='D:\code\go'、 -
安装完成之后,重新打开cmd窗口,输入go version之后按Enter键,若出现如下信息,则表示
Go安装成功1 2C:\Users\Administrator>go version go version go1.18.3 windows/amd64
安装Hugo
Hugo的安装过程与Go的类似.
-
首先在Hugo下载页根据自己操作系统的类型和位数下载相应的安装包,然后设置对应的PATH环境变量即可。我的安装在 D:\program\hugo所以相应的环境变量设置为
1PATH='D:\program\hugo';%PATH% -
重新打开cmd窗口,输入hugo version,若出现如下信息,则表示
Hugo安装成功1 2C:\Users\Administrator>hugo version hugo v0.100.2-d25cb2943fd94ecf781412aeff9682d5dc62e284+extended windows/amd64 BuildDate=2022-06-08T10:25:57Z VendorInfo=gohugoio
关于Hugo的基本操作命令,可以参见Hugo快速入门,此处不再详述。
在Github Pages上托管Hugo
安装命令
虽然官方文档在Github Pages上托管Hugo上有相应的说明,个人总感觉其说明信息不够详细,故将自己的实现过程记录如下:
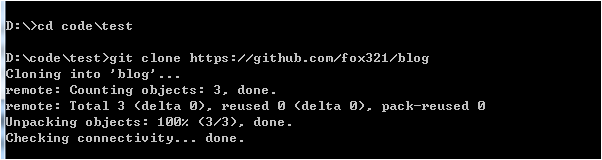
- 将之前在Github上创建的blog项目
clone到本地目录

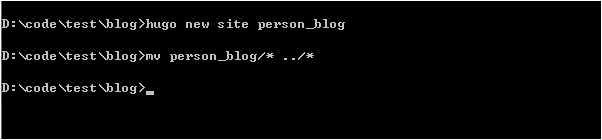
- 切换到blog目录并利用
hugo new site命令创建一个名为person_blog的Hugo站点,然后将其内容移入到blog目录下并删除 person_blog目录

- 利用
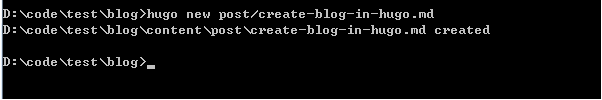
hugo new命令创建一个md文件用于存储我们的第一篇博客

- 在 blog 目录下创建一个名为
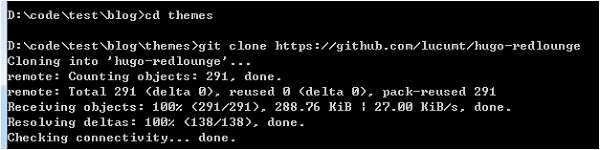
themes的文件夹用于存储Hugo样式,并将自己选中的样式下载到本地

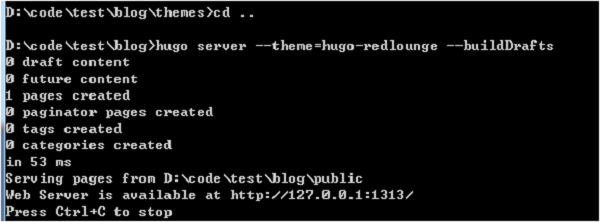
- 输入
hugo server --theme=hugo-redlounge --buildDrafts在本地启动Hugo,启动正常后命令行输出如下

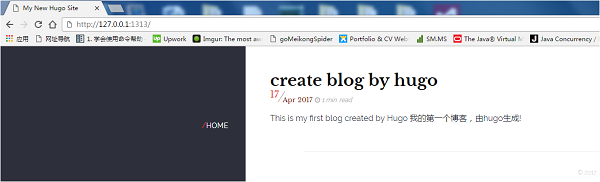
此时在浏览器中输入http://127.0.0.1:1313会看到如下输出,该页面意味着本地博客创建成功,接下来要将其上传到Github Pages中托管

- 我们需要将相关的链接地址修改为
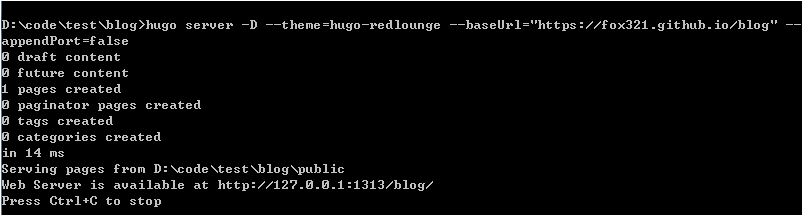
https://fox321.github.io/blog,同时将端口号去掉,相关的命令为hugo server -D --theme=hugo-redlounge --baseUrl="https://fox321.github.io/blog" --appendPort=false,运行截图如下
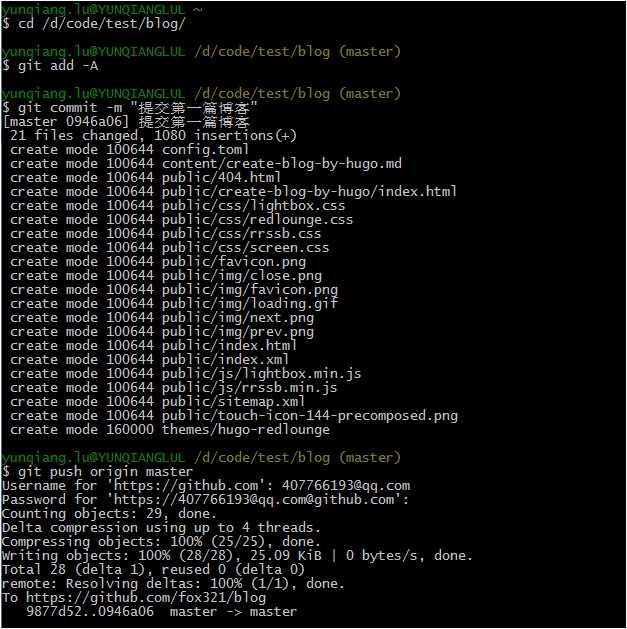
- 修改完链接地址之后,需要将生成的页面提交到
Github中才能被访问,首先需要将页面提交到master,由于我是在Windows操作系统上进行的,而CMD对Git的支持不是很好,故从此步开始切换为在Git Bash进行相关操作

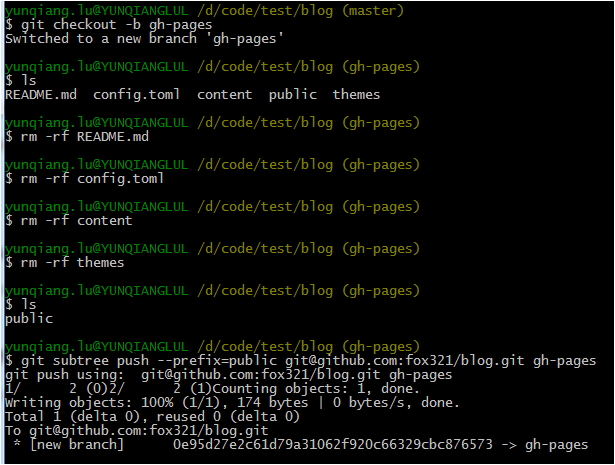
- 利用
subtree命令将master中public目录下的内容同步到gh-pages目录下

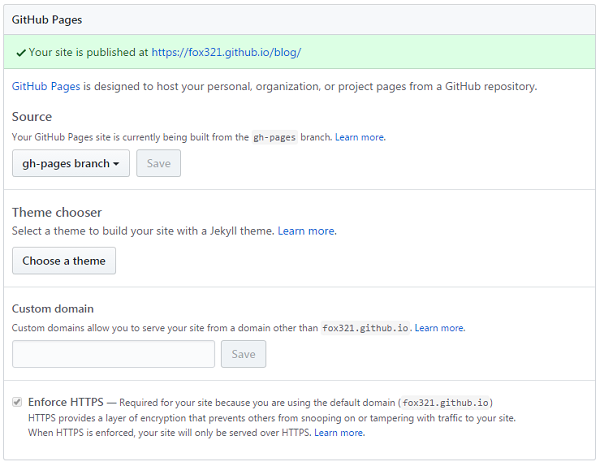
此时访问该项目的设置页面,在Github Pages部分会看见如下信息

- 访问
https://fox321.github.io/blog,出现如下页面,至此Hugo博客托管到Github Pages成功!

相关命令
- 生成绑定到指定域名的页面
hugo server -D --baseUrl="http://lucumt.info" --appendPort=false - 新版本的命令为
hugo server --baseUrl="https://lucumt.info/" --watch=false --appendPort=false --renderToDisk --environment production - 将
master的public目录同步到分支git subtree push --prefix=public git@github.com:fox321/blog.git gh-pages
利用GoDaddy配置自定义域名
在Using a custom domain with GitHub Pages中有详细的说明,我自己配置的时候主要是按照Setting up an apex domain中的说明在GoDaddy上的说明来设置的。
- 在
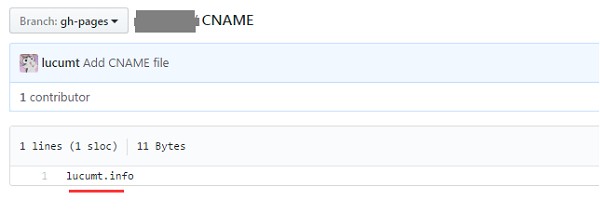
public目录下创建一个名为CNAME的文件,并在该文件中写入我们要自定义的域名,我自己的域名为http://lucumt.info,故填入lucumt.info

- 登陆
Godaddy,然后在页面右上角点击自己的用户名,出现如下图所示的页面,选择Manage My Domains

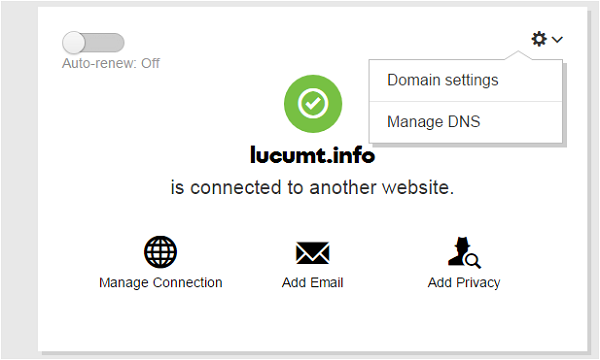
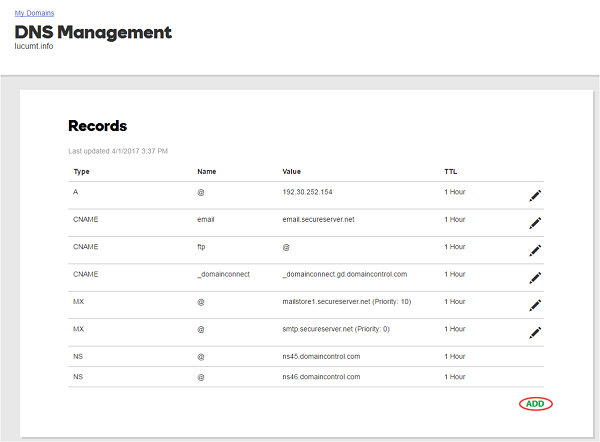
- 选择完Manage My Domains之后会出现如下图所示的界面,选择Manage DNS

- 选择完Manage DNS之后会出现如下图所示的界面,点击Add按钮会出现下拉框让我们增加A记录

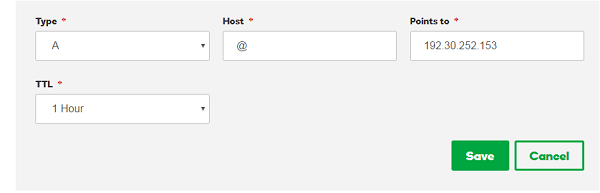
- 在Type部分选择 A ,Host部分选择 @, Poinst to根据Setting up an apex domain中的说明在
GoDaddy中Configuring A records with your DNS provider部分的说明添加 192.30.252.153 ,点击Save即完成一条A记录的添加

- 再次点击Add添加,按照步骤5添加第二条A记录,除了Points to设置为 192.30.252.154 之外,其它的配置都相同
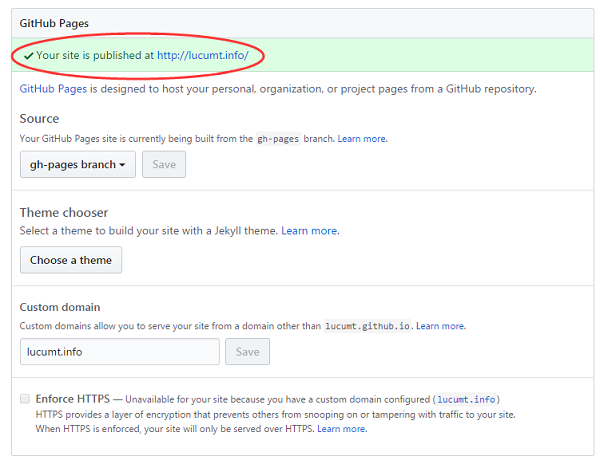
- 在
Github项目中点击Settings按钮查看Github Pages区域的设置信息,若出现类似如下图所示的设置信息,则表示我们自定义域名添加成功

至此利用GoDaddy来配置自自定义域名的过程完成,输入 http://lucumt.info 即可访问自己的博客!
PS:吐槽下让人觉得不爽的几个地方:
- 域名续费几乎没有折扣,所以建议第一次买的时间长一点。
- 取消订单功能消失了,现在只能打人工客服电话取消。
如果大家有GoDaddy之外更好的域名服务网站,欢迎给我留言,当然国内的域名服务商除外!
开启自定义域名的HTTPS访问
请参见本人写的另外一篇文章 将基于Github Pages的自定义域名博客迁移到Https ,此处不再详述。
<–待续–>
文章作者 飞狐
上次更新 2016-02-27

