自己一直特别羡慕博客园上某些博主的博文样式(如武培轩,JavaGuide),这些博文样式第一眼看起来就很清爽,让人很有阅读的欲望,而我总感觉自己博客的样式特丑陋。即使不关注内容,只看排版布局和样式,有时候自己写完一篇文章自己都不想去看,何况别人!
终于有一天我受不了自己的博客样式,决定对其升级一版,在这个过程中发现个人采用的博客主题Even功能很强大,基于上没做啥修改就达到了自己想要的效果,特此记录下。
风格对比
个人博客基于Golang语言开发的Hugo最开始是采用hugo-redlounge主题来实现的,经过一段时间的使用之后感觉hugo-redlounge主题功能不丰富且左侧会固定占用一部分宽度来展示个人信息,而这部分其实并无太大意义,故后来将其切换为如今的Even样式。
-
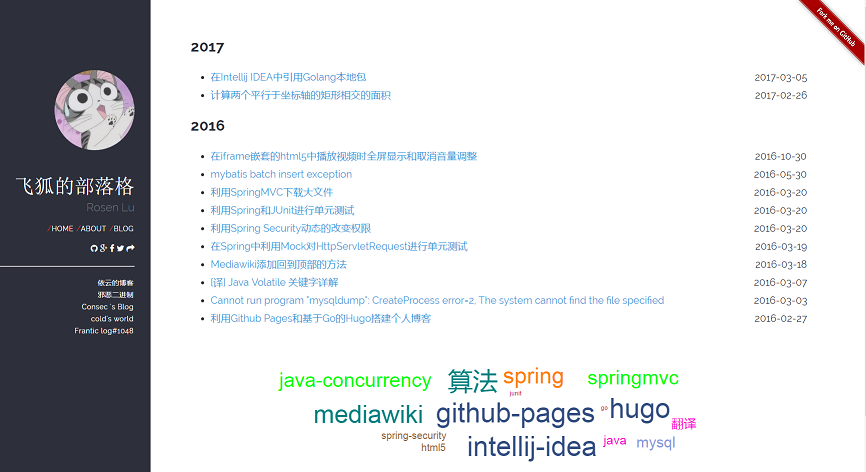
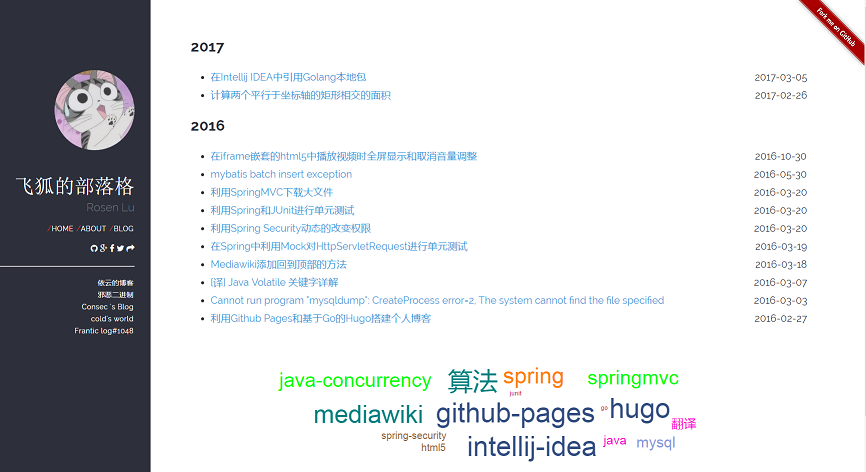
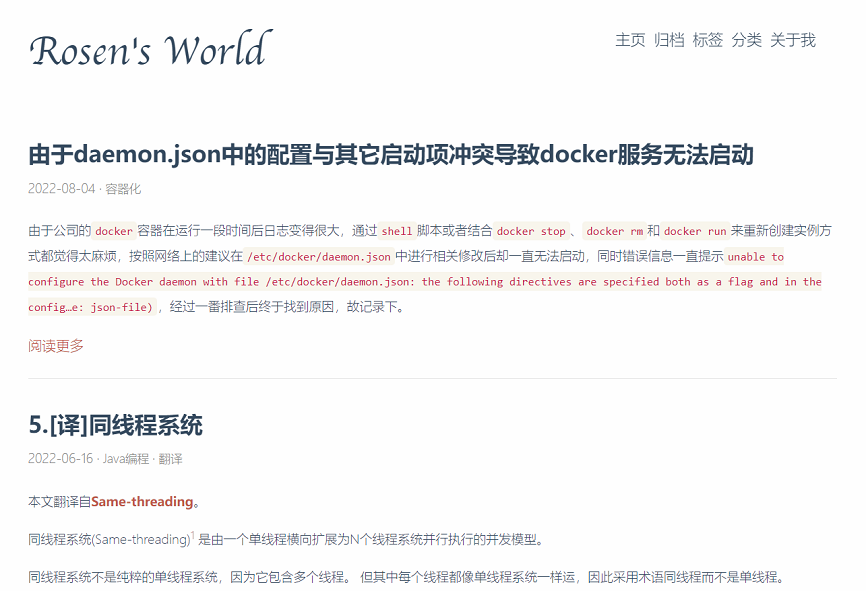
hugo-redlounge主题的博客:

-
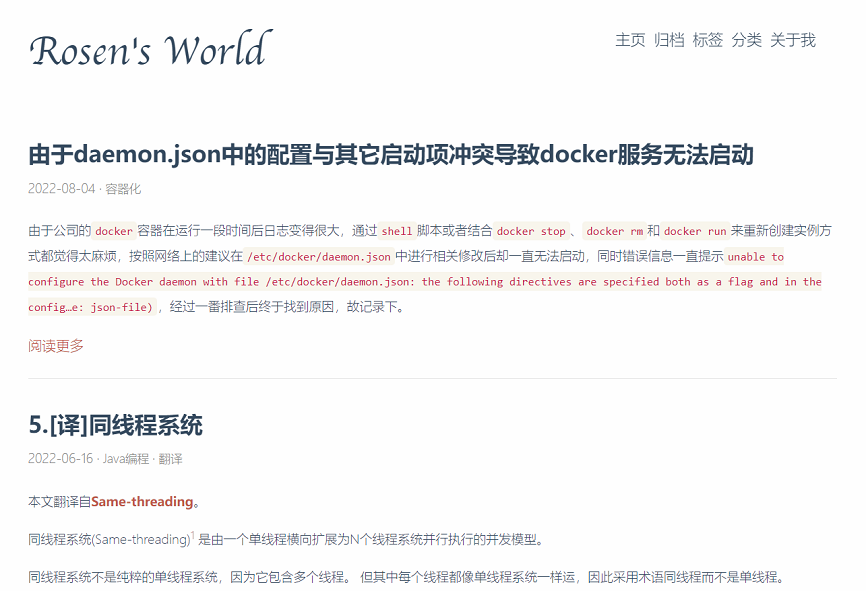
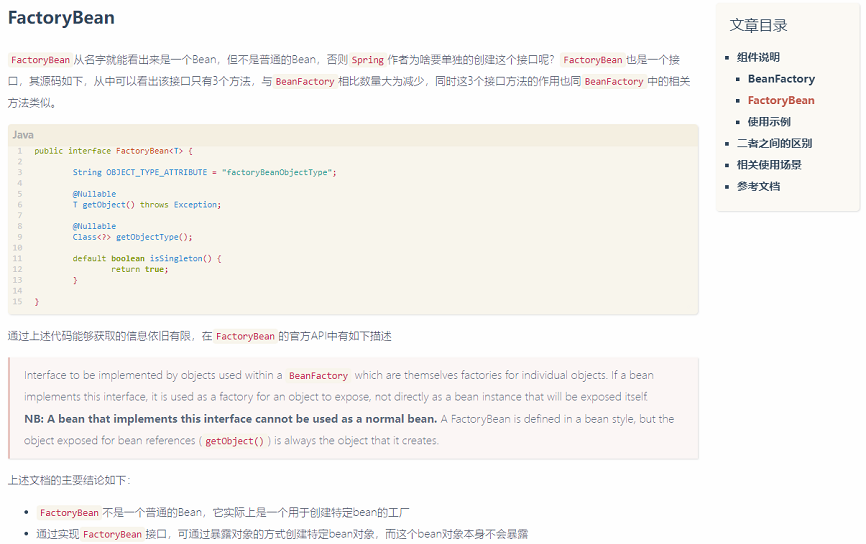
Even主题的博客

-
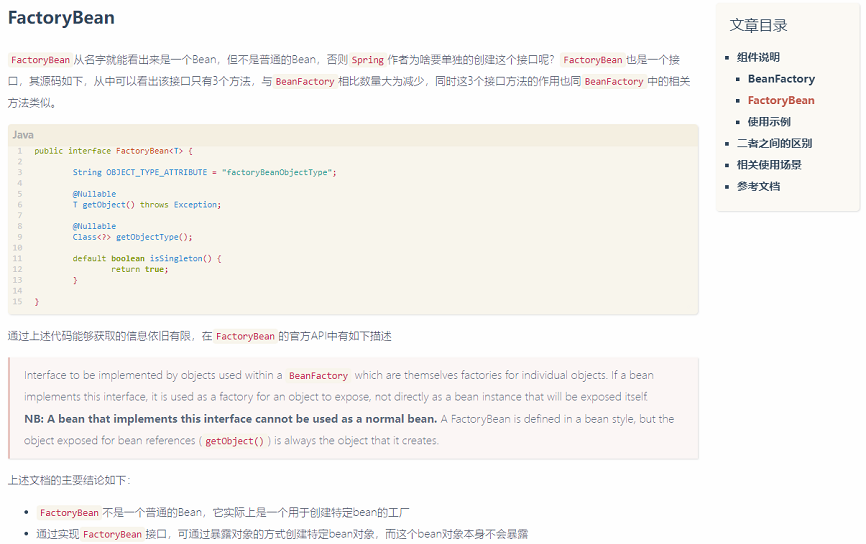
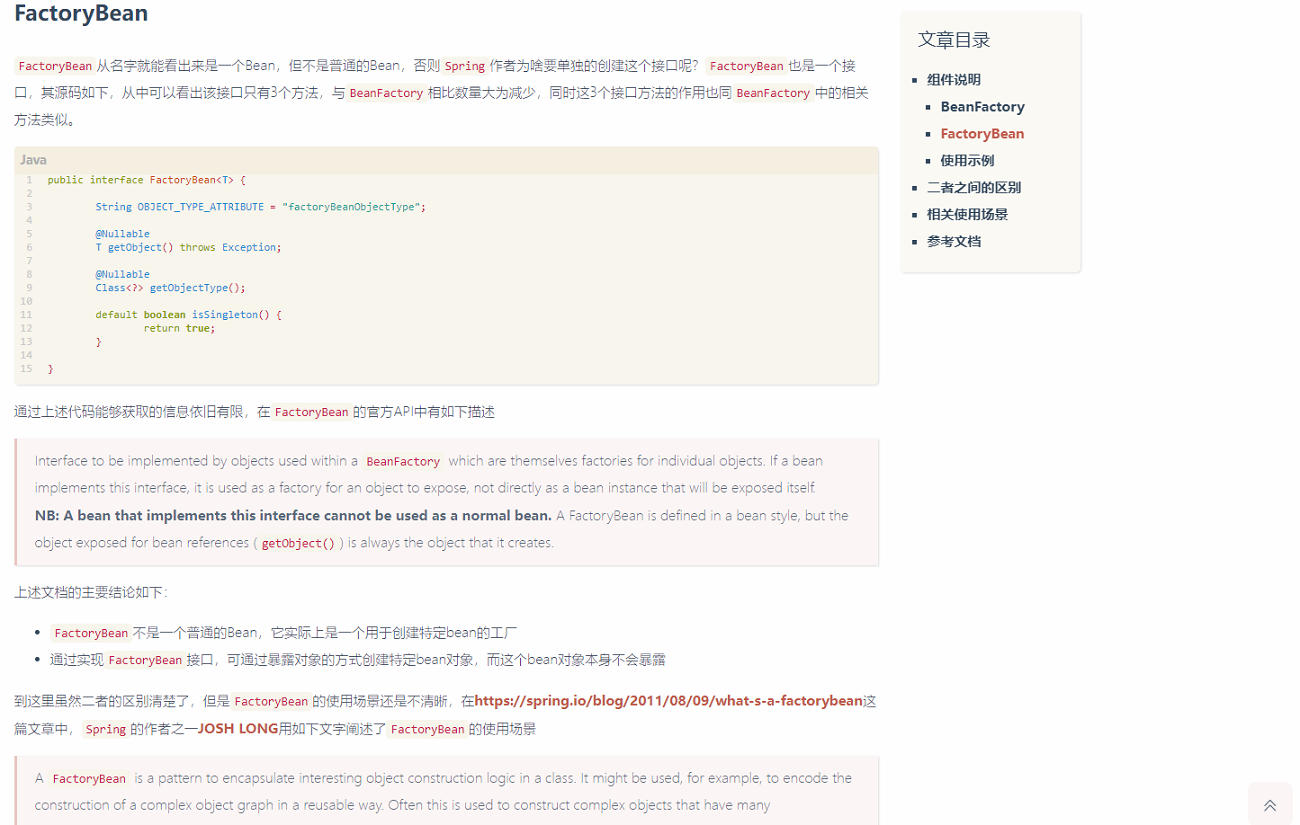
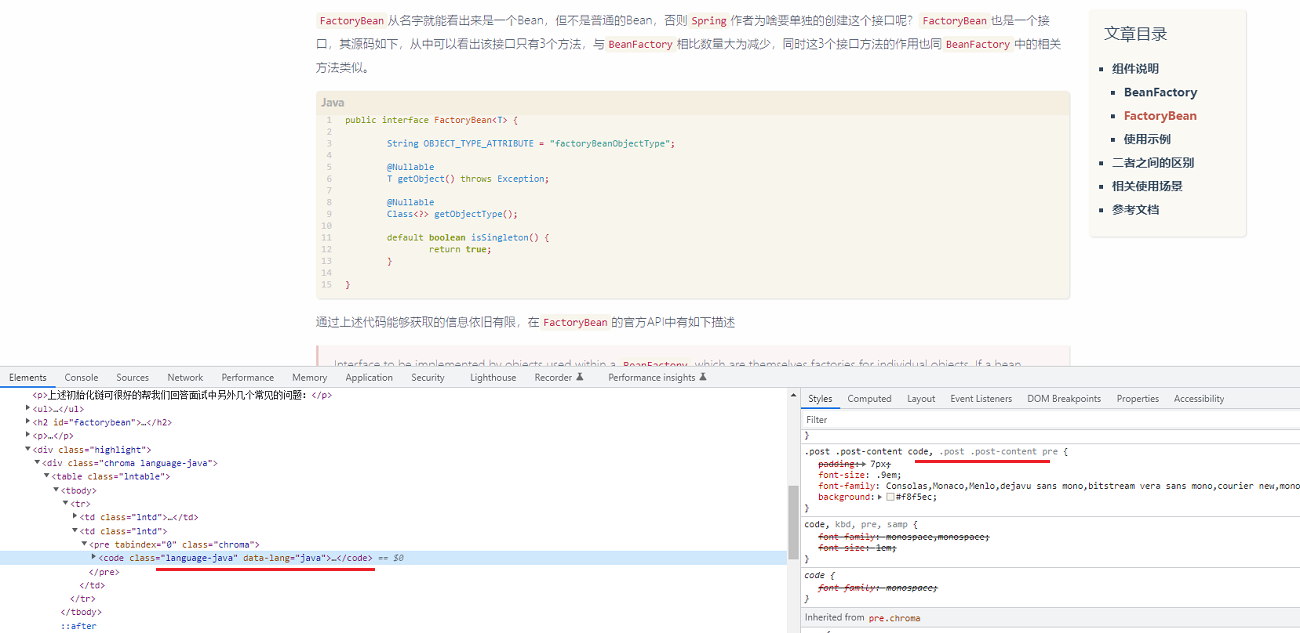
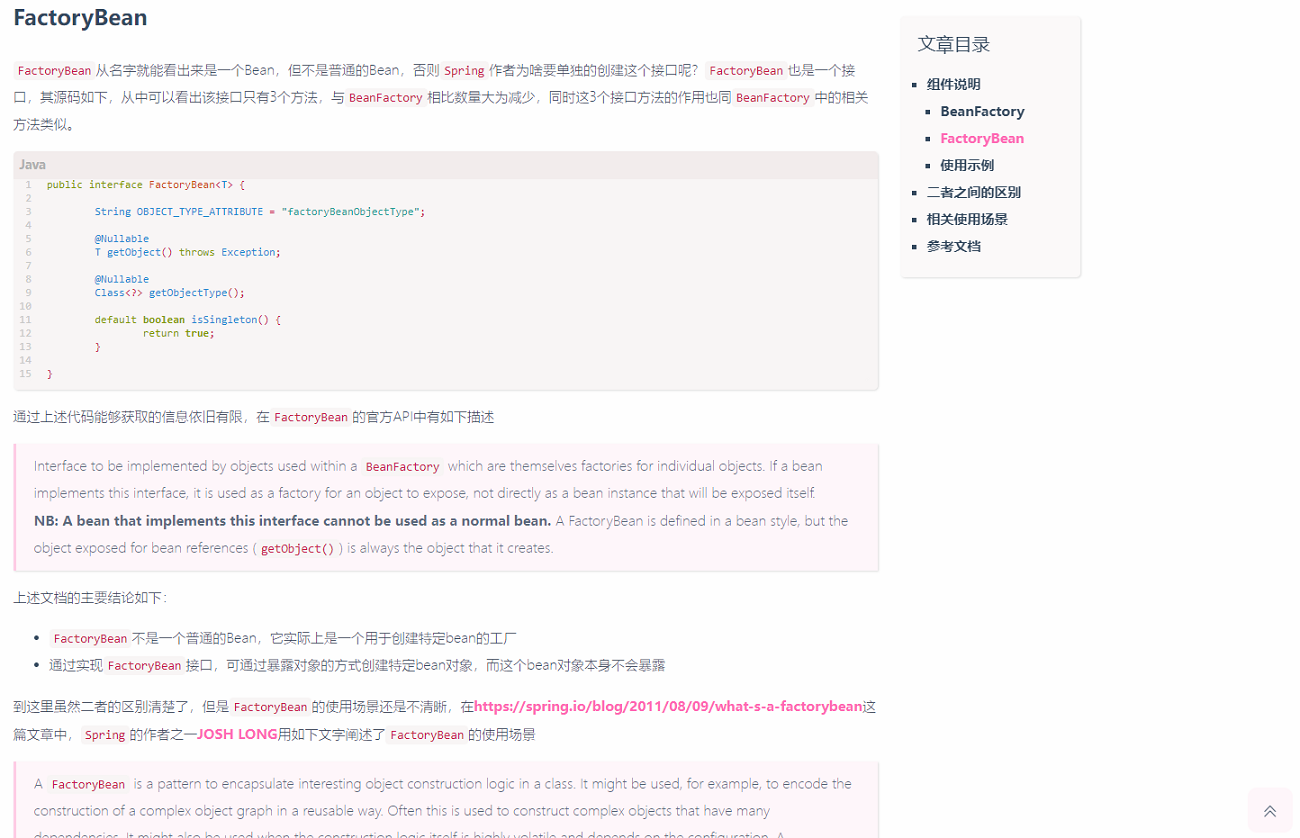
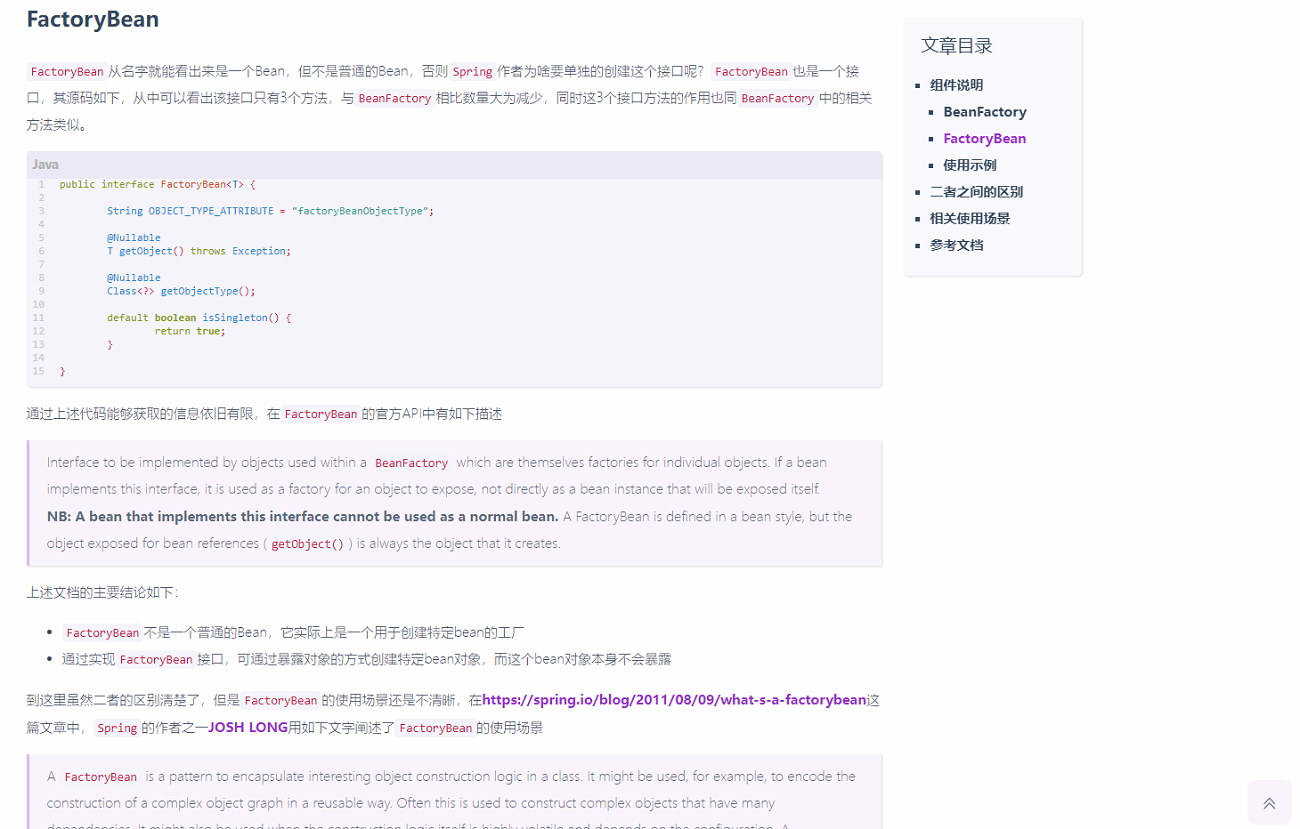
Even主题的代码和引用样式

切换后虽然相对于与hugo-redlounge主题当前博客的功能和界面美观性有一定提升,但是和博客园中的博文样式比起来直观感觉还是有一定差距,尤其是在包含代码段时淡黄色的背景看起来略微不舒服(如上图)。
源码分析

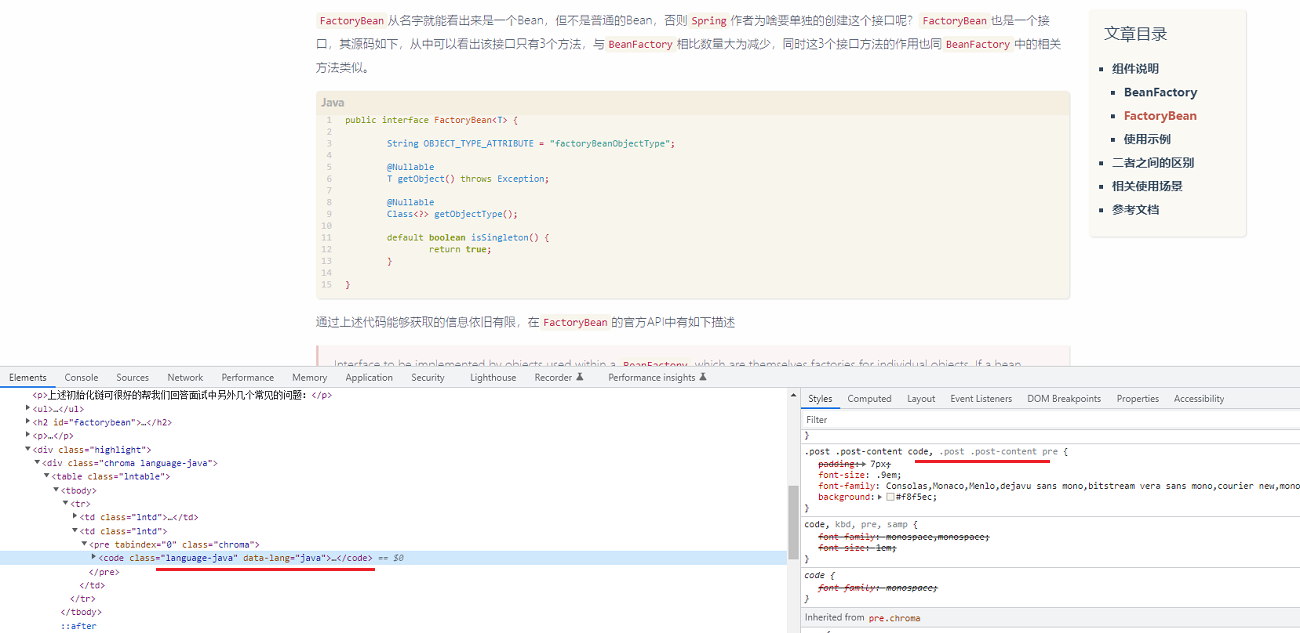
个人对于Even主题最不满意的是在显示代码段时其样式不太符合自己预期,在浏览器中分析代码段对应的CSS样式,可看出是由如下CSS代码控制的:
1
2
3
4
5
6
|
.post .post-content code, .post .post-content pre {
padding: 7px;
font-size: .9em;
font-family: Consolas,Monaco,Menlo,dejavu sans mono,bitstream vera sans mono,courier new,monospace;
background: #f8f5ec;
}
|
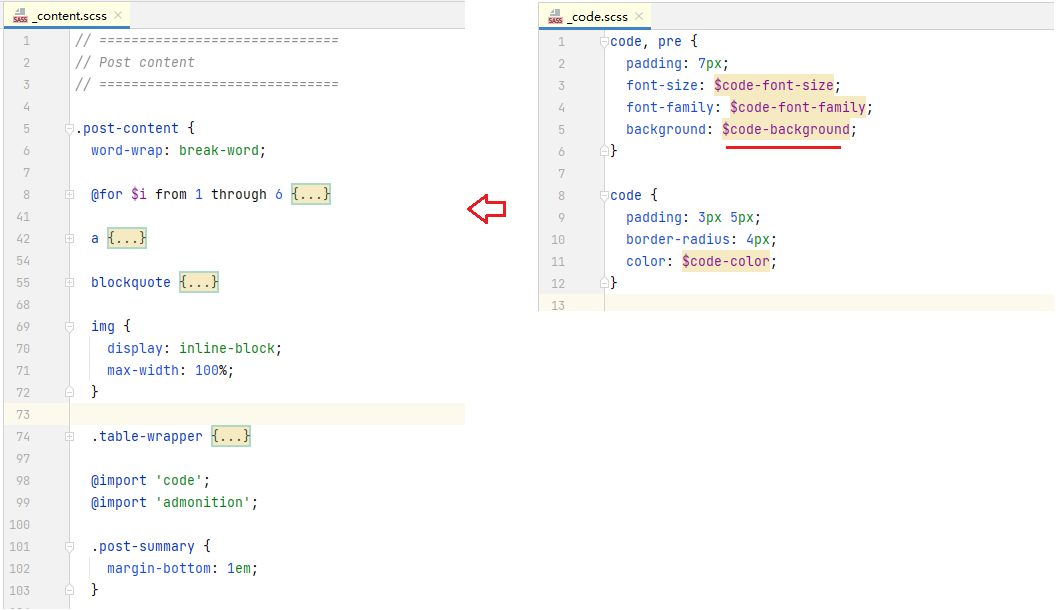
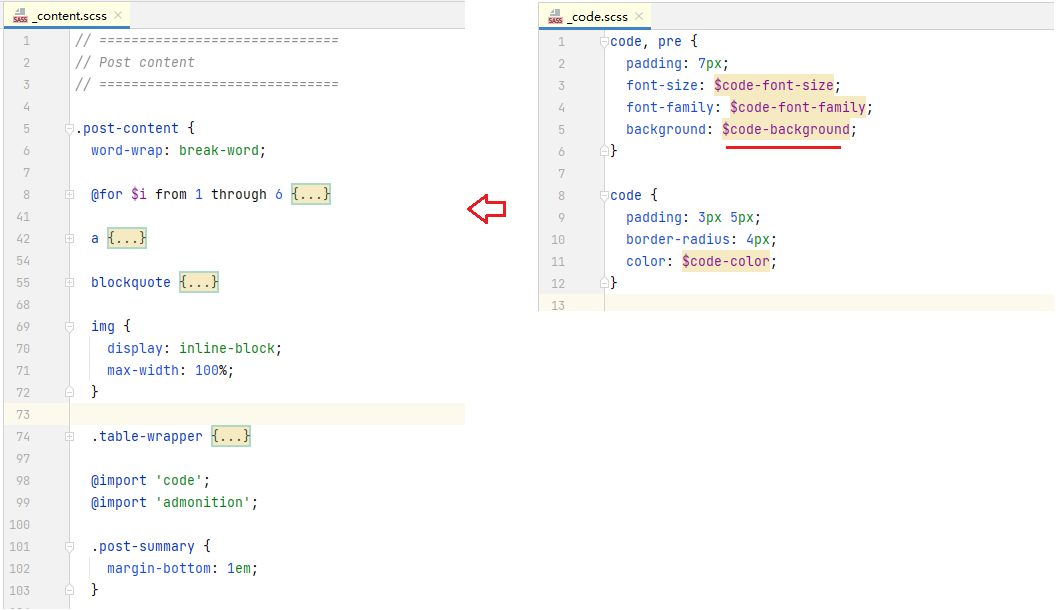
分析Even主题的源码后发现其主要是基于Sass框架通过_code.scss和_content.scss联合实现的,其中背景设置是通过background: $code-background;实现

由于Sass支持通过变量来动态的设置CSS属性值,故$code-background显然也是一个变量,查看源码后发现其在_variables.scss中有如下定义:
1
2
|
// Color of the code background.
$code-background: $deputy-color !default;
|
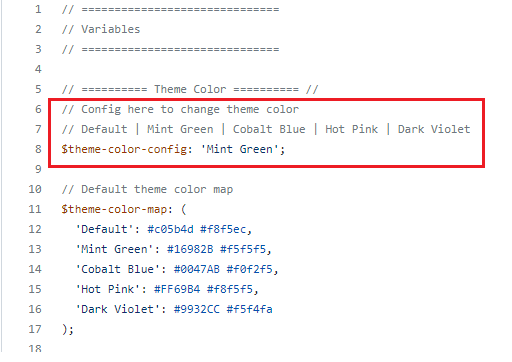
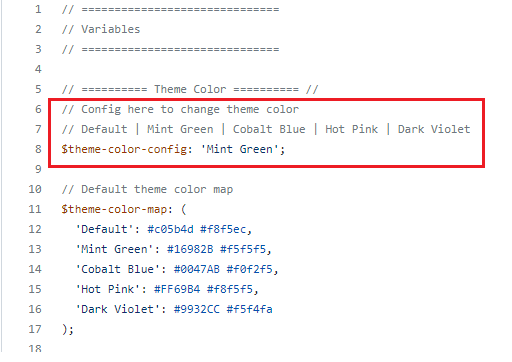
在_variables.scss中继续查找$deputy-color的定义,可找出在该文件开头有如下代码,其中$deputy-color是通过$theme-color-config在$theme-color-map中查找相关的颜色设置,自己博客之前默认淡黄色的代码块样式就是通过Default样式设置的。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
// ==============================
// Variables
// ==============================
// ========== Theme Color ========== //
// Config here to change theme color
// Default | Mint Green | Cobalt Blue | Hot Pink | Dark Violet
$theme-color-config: 'Mint Green';
// Default theme color map
$theme-color-map: (
'Default': #c05b4d #f8f5ec,
'Mint Green': #16982B #f5f5f5,
'Cobalt Blue': #0047AB #f0f2f5,
'Hot Pink': #FF69B4 #f8f5f5,
'Dark Violet': #9932CC #f5f4fa
);
// Check theme color config.
// if it does not exist, use default theme color.
@if not(map-has-key($theme-color-map, $theme-color-config)) {
$theme-color-config: 'Default';
}
$theme-color-list: map-get($theme-color-map, $theme-color-config);
// Default theme color of the site.
$theme-color: nth($theme-color-list, 1) !default;
// Deputy theme color of the site.
$deputy-color: nth($theme-color-list, 2) !default;
|
进一步分析后发现$deputy-color在_variables.scss中的多个地方都有使用,从而可以确定通过修改$theme-color-config的值就能达到动态更改博客主题样式的目的。
1
2
3
4
5
6
7
8
9
10
11
|
// Deputy theme color of the site.
$deputy-color: nth($theme-color-list, 2) !default;
// Backgroud color of the post toc.
$post-toc-backgroud: rgba($deputy-color, 0.6) !default;
// Border color of the table.
$content-table-border-color: darken($deputy-color, 3%) !default;
// Color of the code background.
$code-background: $deputy-color !default;
|
样式修改
由于SCSS文件需要编译成CSS文件后才能被使用,而Hugo默认版本是不支持SCSS编译的,故需要下载Hugo Extended版本

下载完毕后,需将其添加到环境变量,其各种指令的用法与默认版Hugo的用法相同,根据实际情况在_variables.scss中修改$theme-color-config的值,然后调用hugo server -w -D等命令即可实时展示修改效果。

结果展示
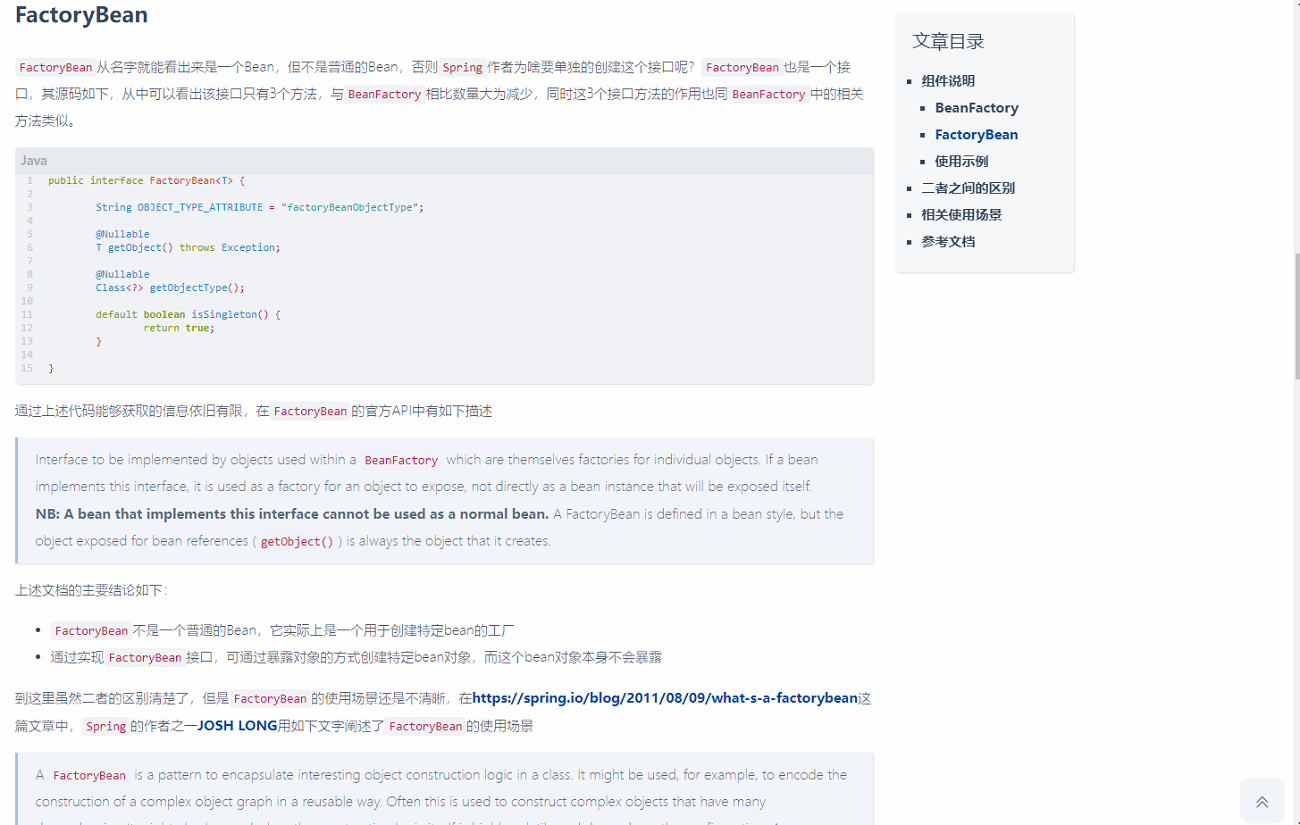
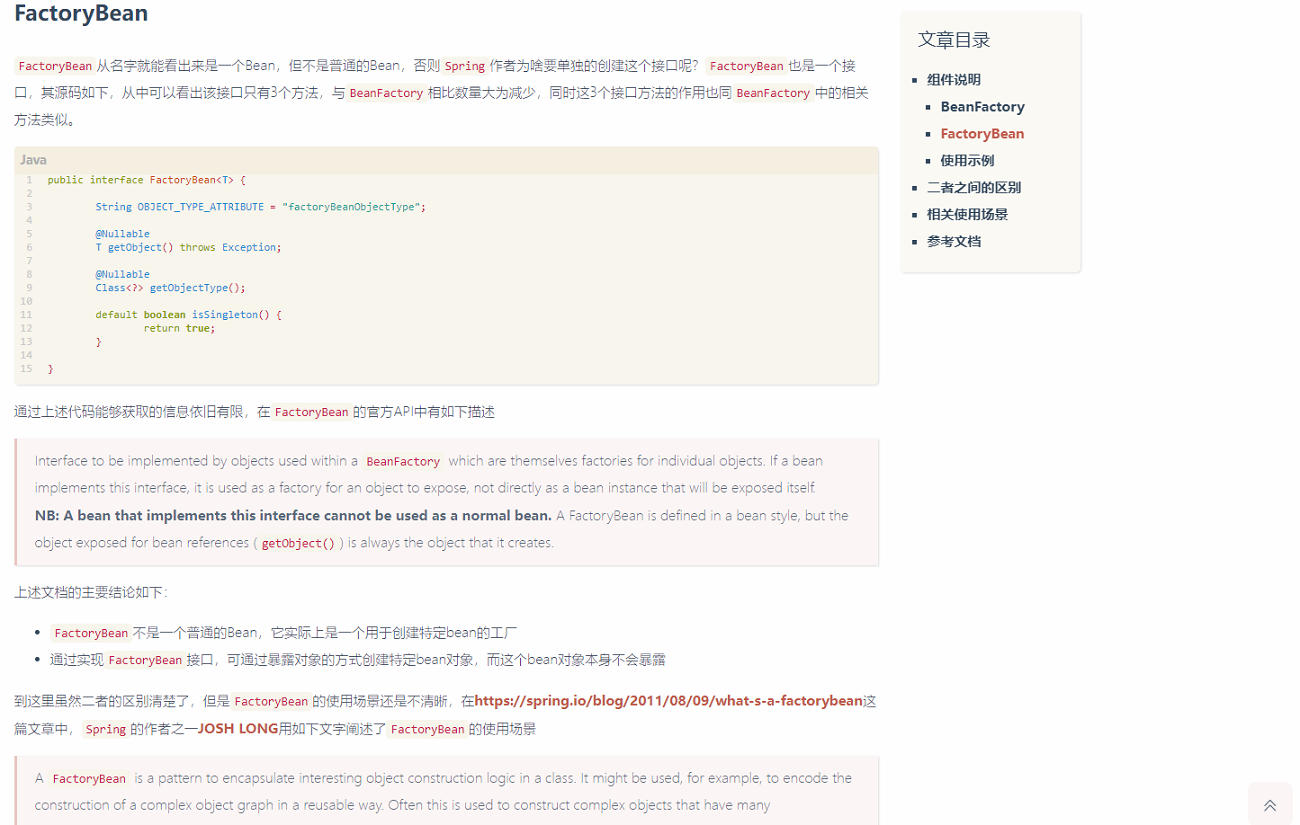
Default样式

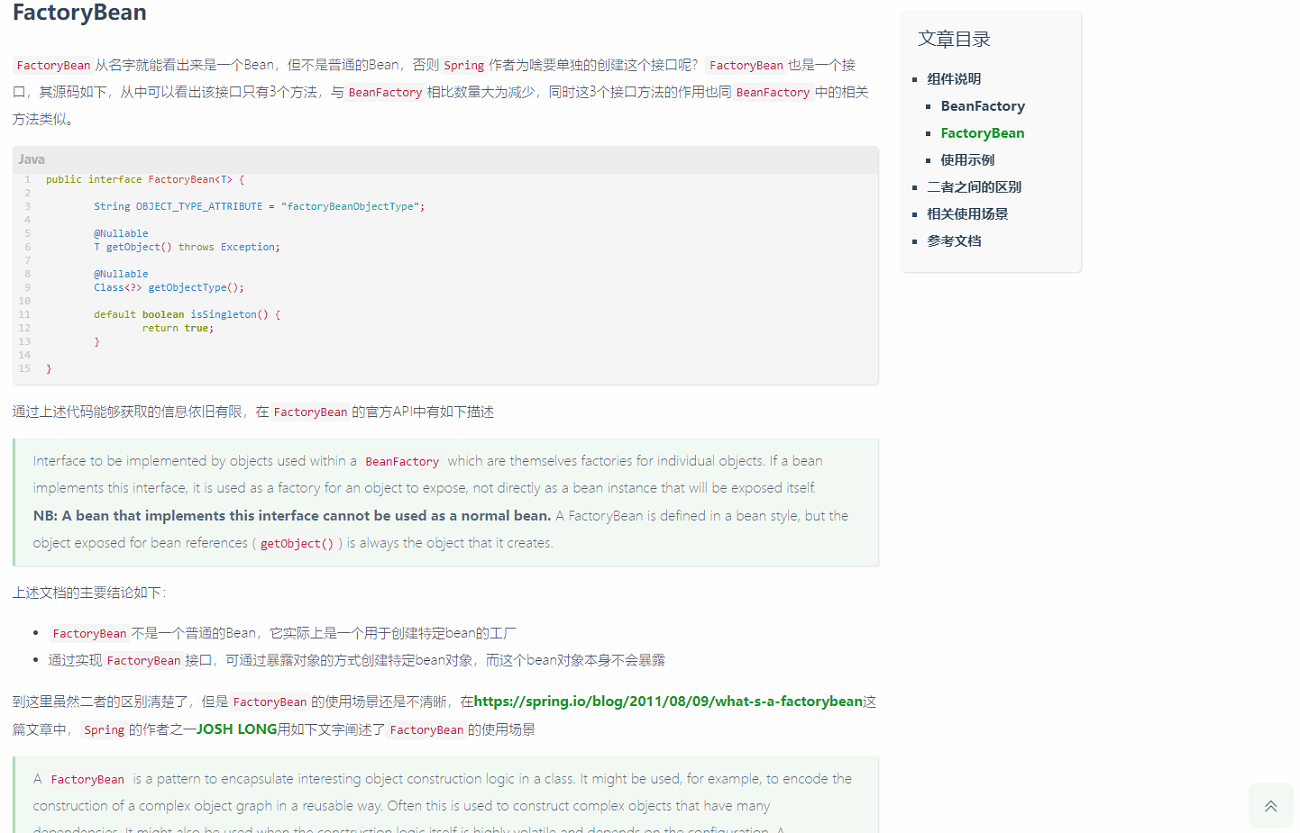
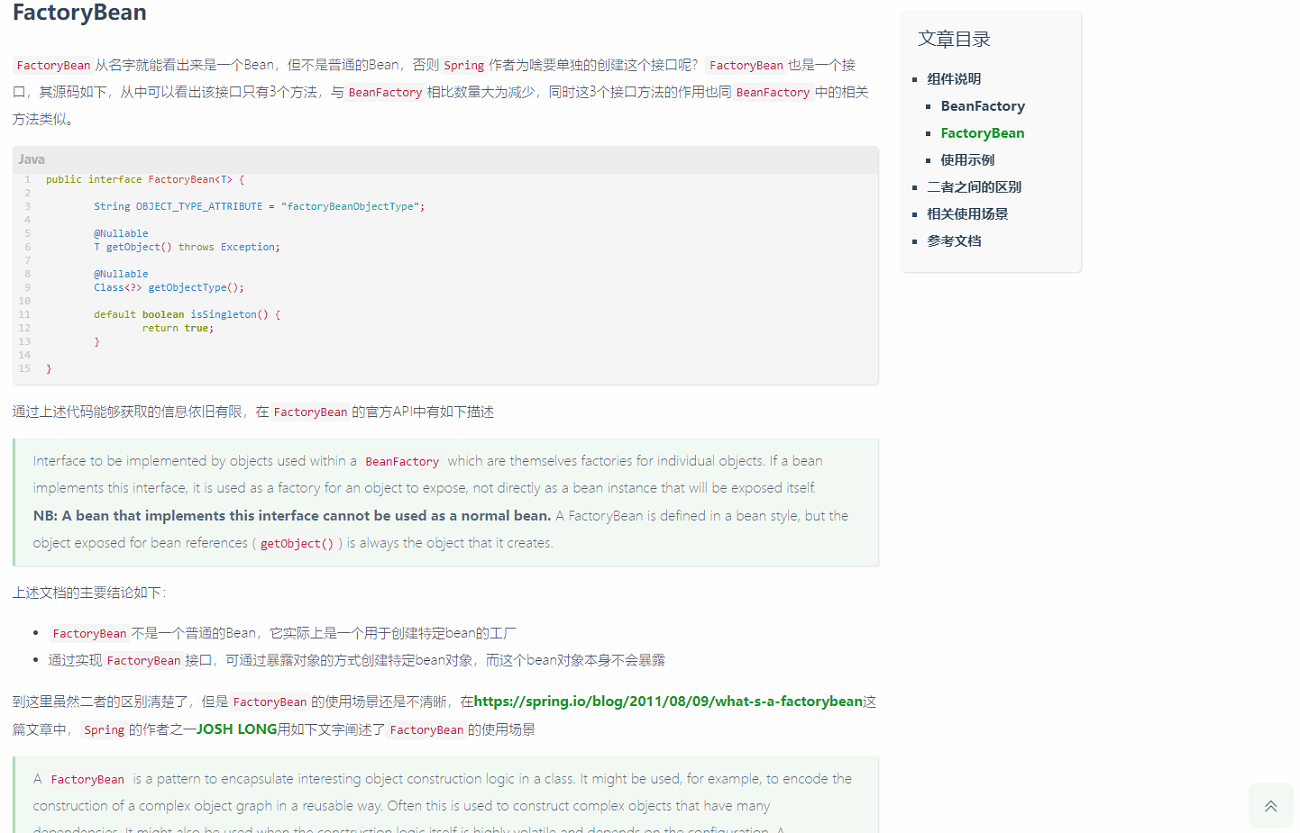
Mint Green样式

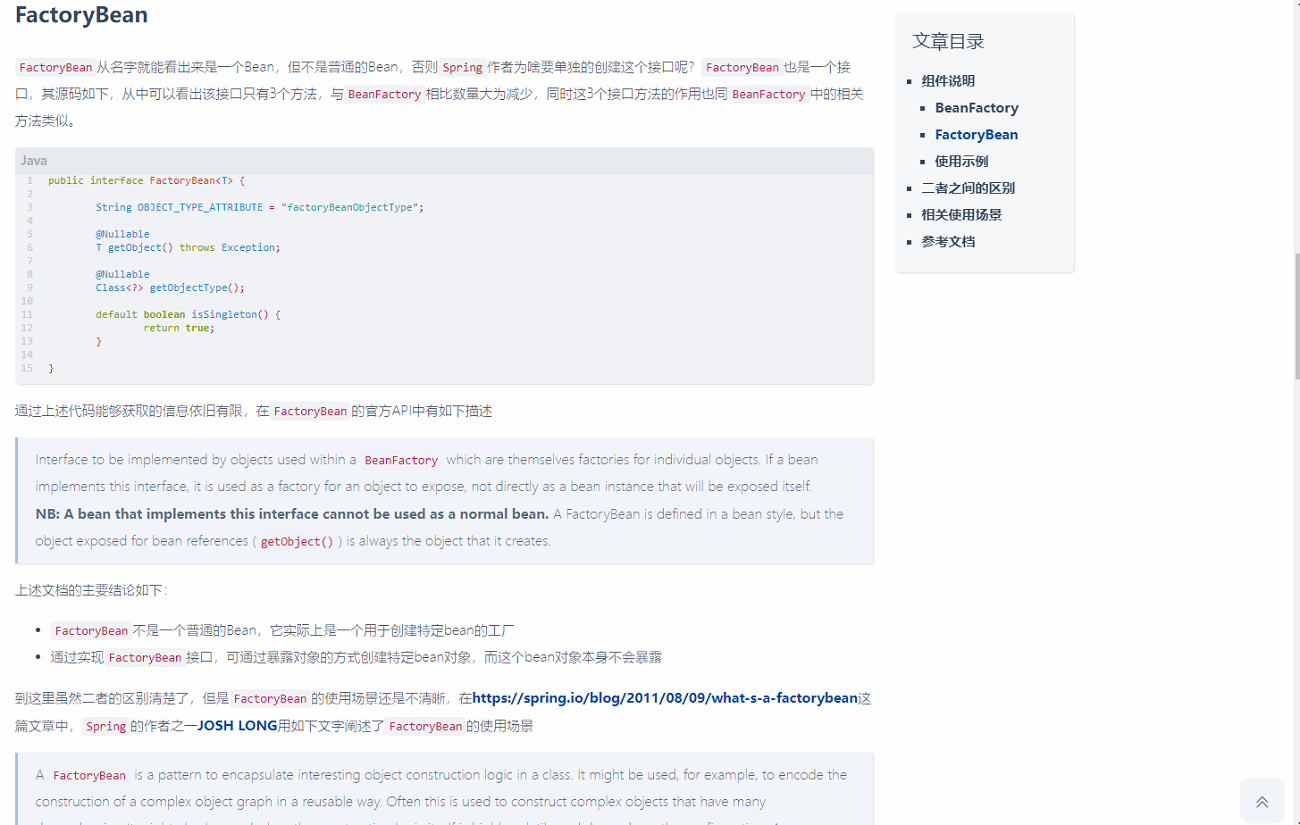
Cobalt Blue样式

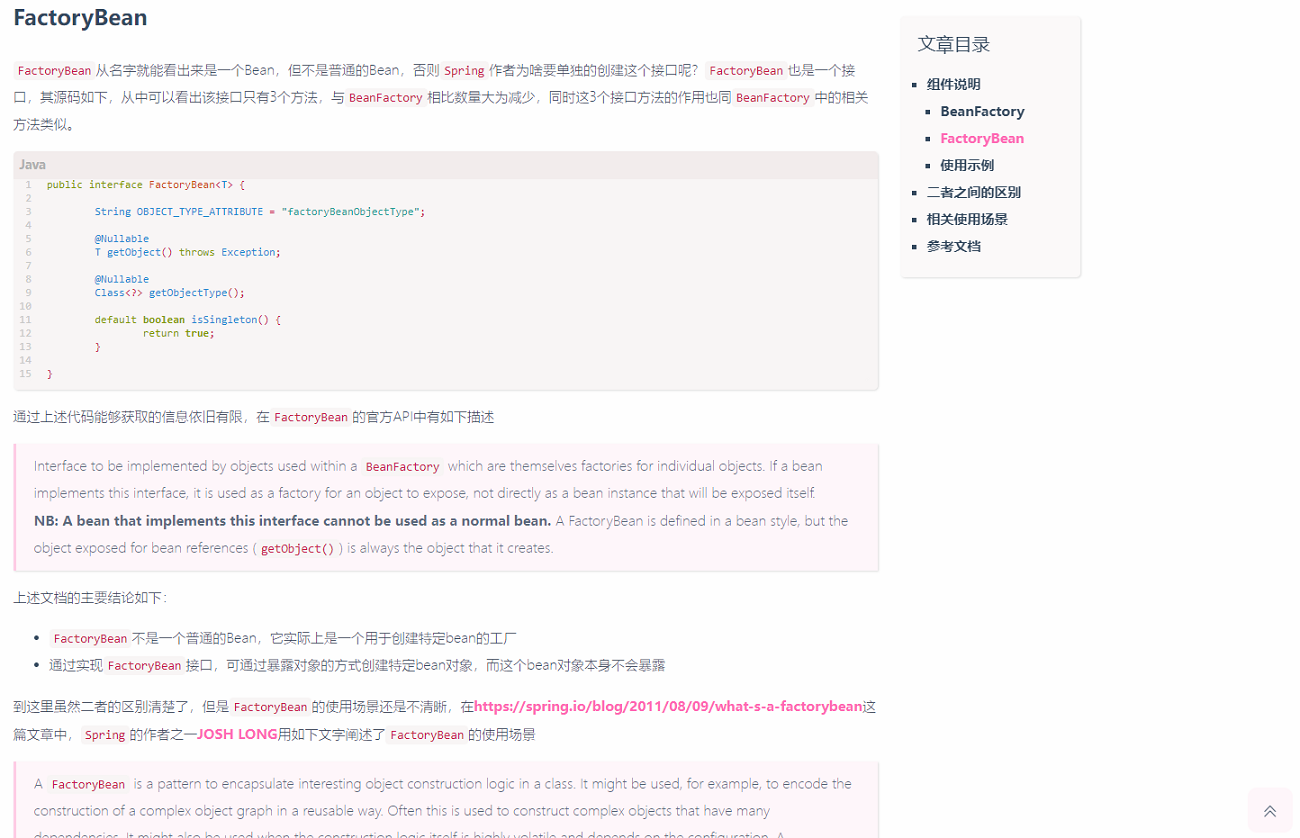
Hot Pink样式

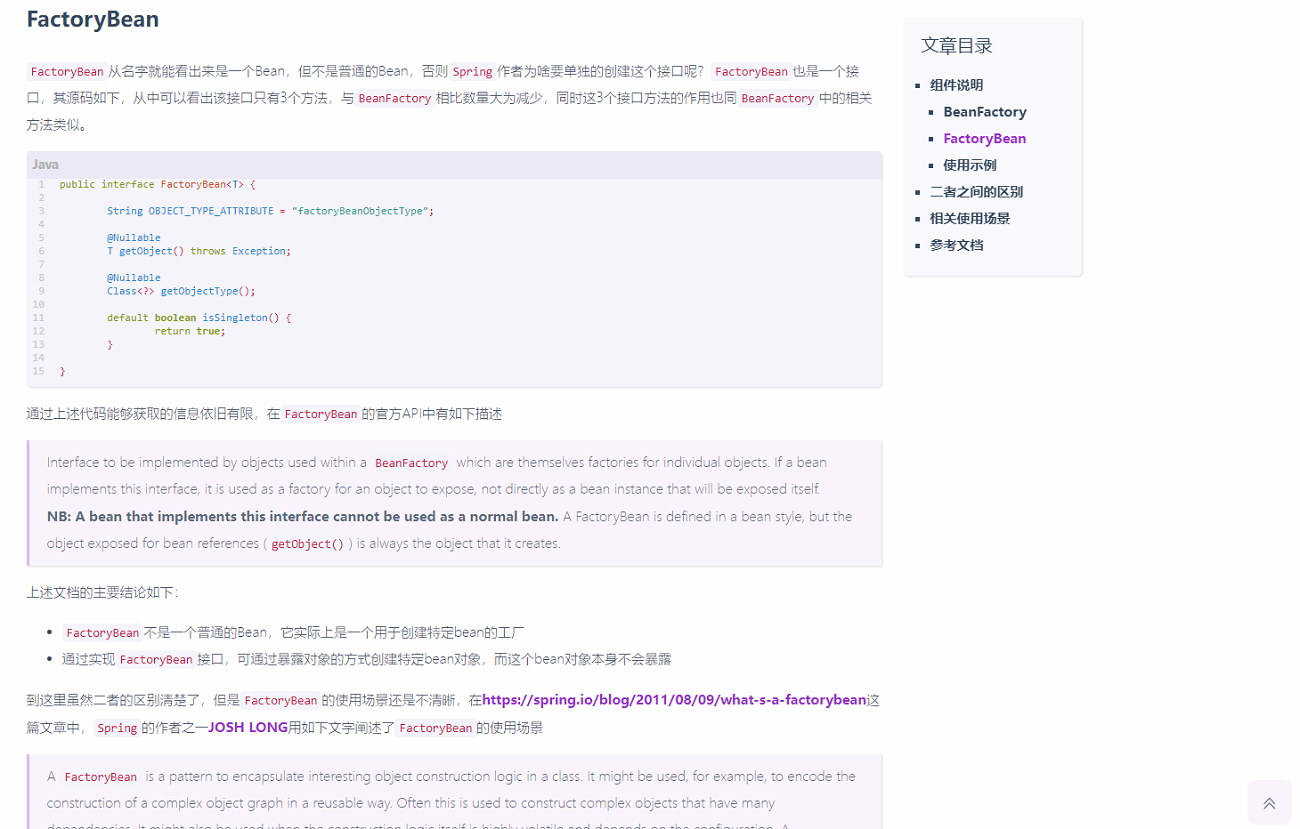
Dark Violet样式

扩展
可根据个人喜好在_variables.scss动态的添加自己喜欢的颜色配置
1
2
3
4
5
6
7
8
9
10
11
12
13
|
// ========== Theme Color ========== //
// Config here to change theme color
// Default | Mint Green | Cobalt Blue | Hot Pink | Dark Violet
$theme-color-config: 'Mint Green';
// Default theme color map
$theme-color-map: (
'Default': #c05b4d #f8f5ec,
'Mint Green': #16982B #f5f5f5,
'Cobalt Blue': #0047AB #f0f2f5,
'Hot Pink': #FF69B4 #f8f5f5,
'Dark Violet': #9932CC #f5f4fa
);
|
致谢