创建多个GitHub Pages并且利用GoDaddy分别配置子域名
简要记录如何基于同一个GitHub账号创建多个GitHub Pages并基于GoDaddy配置多个子域名。
背景
自己当前的博客是采用GitHub Pages+GoDaddy实现,已经使用了七八年,在此过程中除了感觉GoDaddy的域名续费有点小贵之外,没有遇到其它问题。
不过每年接近200元的域名费用,只用来托管自己质量和数量都不高的个人博客实在有些浪费,能否最大限制的挖掘其价值呢?
经过一番调研后最终决定采用GitHub Pages+GoDaddy子域名来托管多个项目供自己与展示使用。
多个GitHub Pages
在GitHub的官网中有关于GitHub Pages类型和使用限制的详细说明1:
- 基于用户,访问方式为
http(s)://<username>.github.io - 基于组织,访问方式为
http(s)://<organization>.github.io - 基于项目,访问方式为
http(s)://<username>.github.io/project
很显然,在基于用户的方式时只能创建一个GitHub Pages站点,虽然单个用户可以创建多个组织,但是GitHub官方限制同一个账户只能创建一个基于组织的GitHub Pages站点,且不能与基于用户方式的同时存在。
故此要想实现创建多个GitHub Pages站点只能采用基于项目的方式,相关操作步骤如下:
-
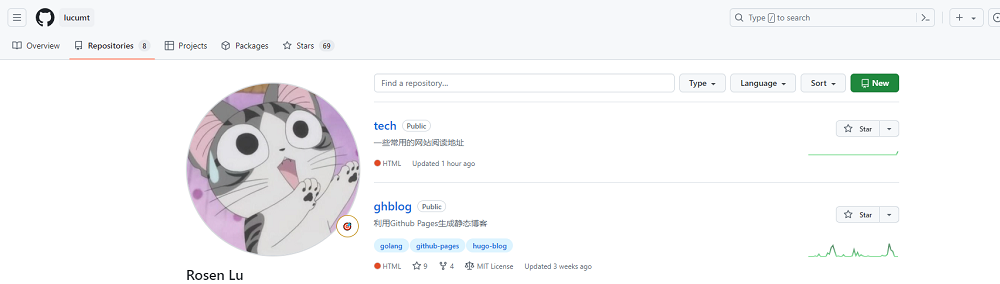
进入个人的
GitHub主页,切换到Repositories菜单下,点击右上角的New菜单创建一个新的仓库。需要注意的是此处选择的为Repositories而不是Projects,这是由于GitHub中的Repositories主要是用来管理代码,而Projects则是对项目进行管理,侧重非代码。
-
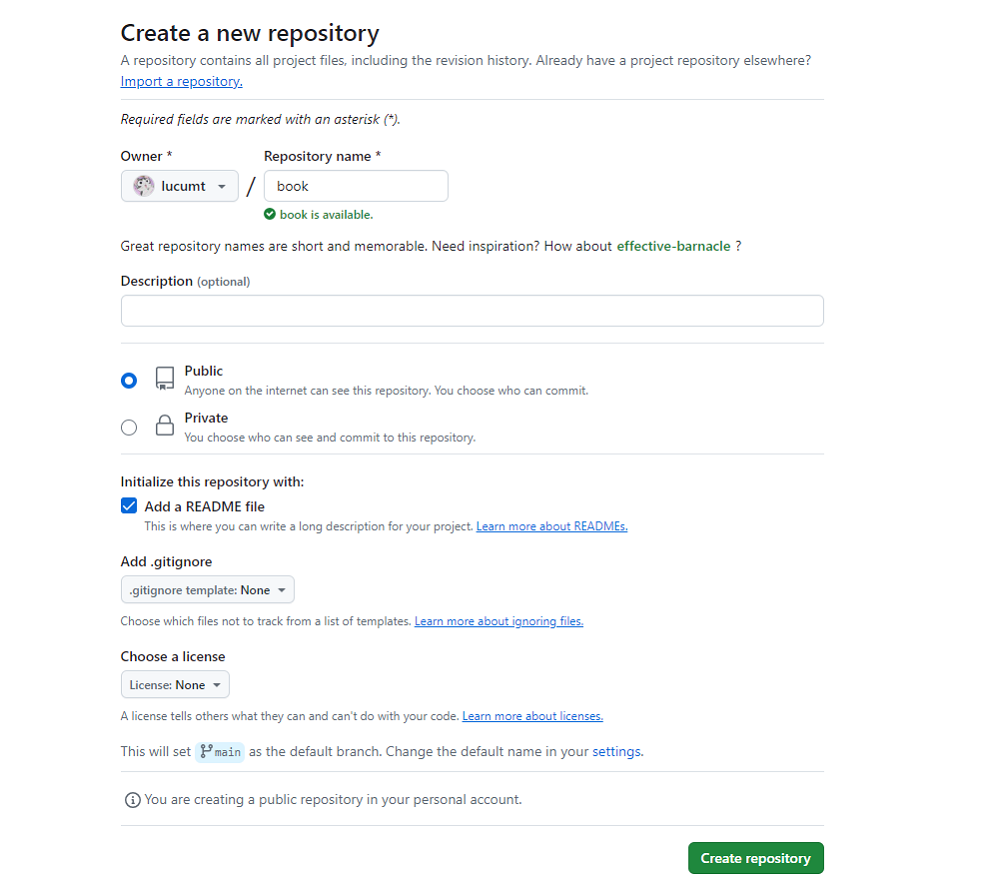
在出现的界面中输入一个不冲突的仓库名称,之后点击下方的
Create repository按钮进行创建
-
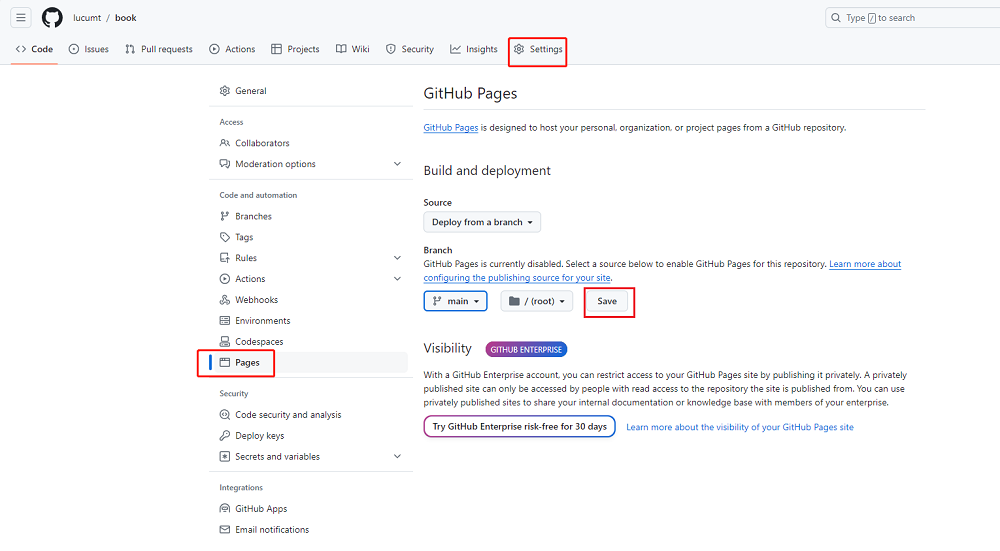
创建完毕后进入该项目,依次点击
Settings->Pages菜单,出现如下页面,选择对应的分支和根目录,之后点击Save按钮,即可完成初步配置
-
将该仓库
clone到本地,在根目录添加一个名为index.html的文件,内容如下,之后提交并推送到仓库1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22<!DOCTYPE html> <html> <body> <b>Book Test</b> <div id="time"></div> </body> <script type="text/javascript"> const date = new Date(); const year = date.getFullYear(); const month = String(date.getMonth() + 1).padStart(2, '0'); // Month is 0-based const day = String(date.getUTCDate()).padStart(2, '0'); const hour = String(date.getHours()).padStart(2, '0'); const minute = String(date.getMinutes()).padStart(2, '0'); const second = String(date.getSeconds()).padStart(2, '0'); const strDate = year + "-" + month + "-" + day + " " + hour + ":" + minute + ":" + second; document.getElementById("time").innerHTML = strDate; </script> </html> -
之后在浏览器中输入
https://lucumt.github.io/book或http://lucumt.github.io/book,出现类似如下界面,表示基于项目的GitHub Pages站点创建成功。
可以看出虽然测试正常,但上述访问方式需要将项目名包含进去,不太美观也不便于后续的统计扩展等操作,接下来需要配置
GoDaddy有针对性的设置子域名。
创建与配置子域名
在GoDaddy的官网上有关于子域名的相关说明2:
- 一个域名最多支持500个子域名
- 子域名可以嵌套,如在子域名
book.lucumt.info下面创建嵌套的子域名it.book.lucumt.info - 非嵌套子域名最长可以有255个字符,嵌套子域名则不能超过63个
从上可知我们完全可在GoDaddy上给自己购买的域名,添加多个子域名,相关操作步骤如下:
-
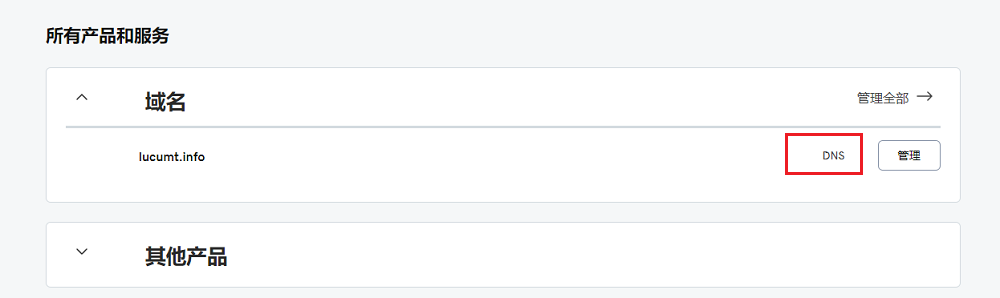
使用个人账号登录
GoDaddy主页,在右上角点击我的产品,出现类似如下界面,在对应域名后面点击DNS链接
-
在出现的界面中点击
DNS记录菜单下的添加新纪录按钮
-
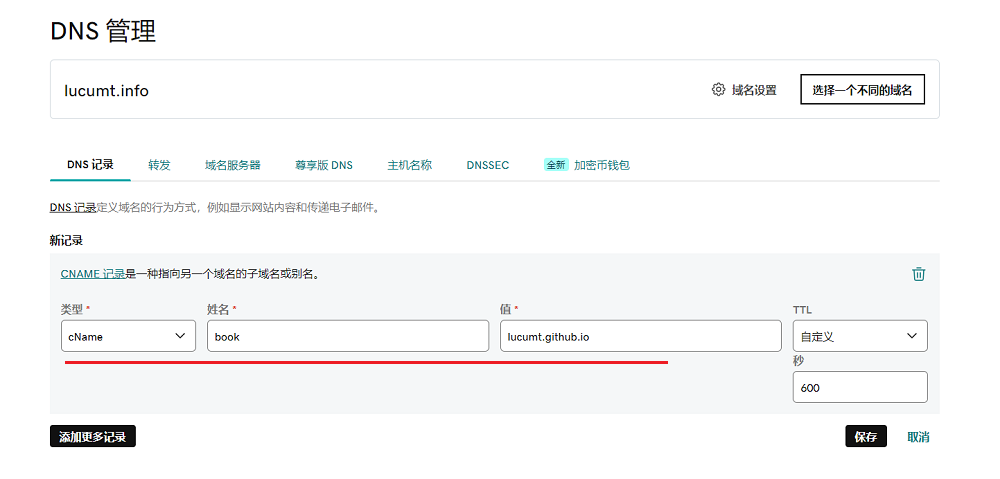
GoDaddy中添加域名记录支持两种类型:A记录与CNAME,其中A记录指向具体的IP地址,CNAME指向其它的域名,本例中我们希望用来替代lucumt.github.io/book,故需要选择CNAME。仿照下述界面,填入相关信息并点击
保存按钮,至此GoDaddy中的相关配置操作完毕,GoDaddy官网说需要1-48小时生效,但个人实际测试发现操作完毕后一分钟即能生效
-
在对应的
GitHub项目中创建一个名为CNAME的文件,并只写入book.lucumt.info,然后提交推送到GitHub -
提交完毕之后待其默认构建完毕后,在
GitHub中进入对应项目,依次点击Settings->Pages,可以看见DNS正在校验我们设置的二级域名,此过程可能需要3-15分钟左右才能检查完毕,在此期间无法开启HTTPS支持
-
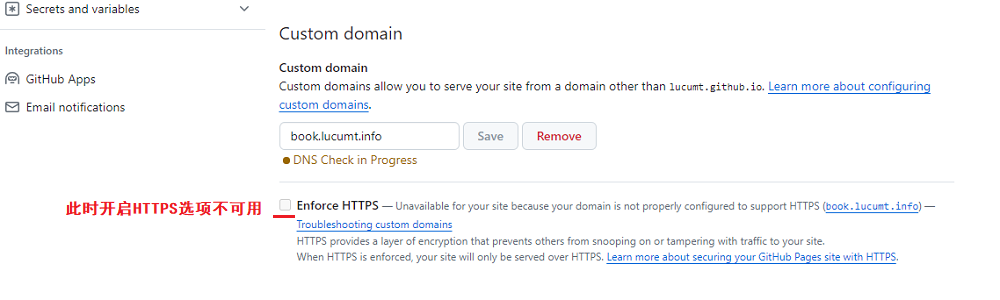
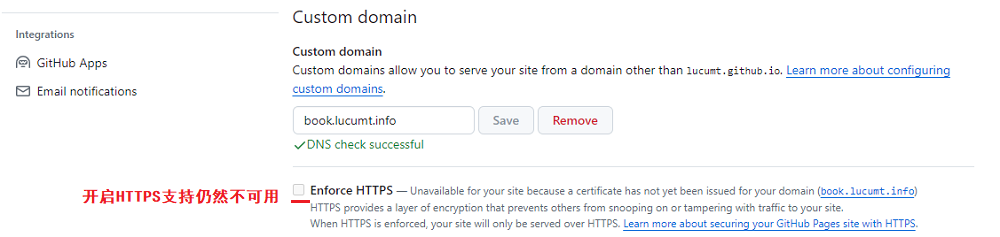
根据不同检查完毕后的输出类似如下,此时虽然开启
HTTPS选项仍不可用,但可用HTTP协议测试
-
在浏览器中输入
http://book.lucumt.info会出现类似如下界面,表示我们的子域名绑定操作基本成功
-
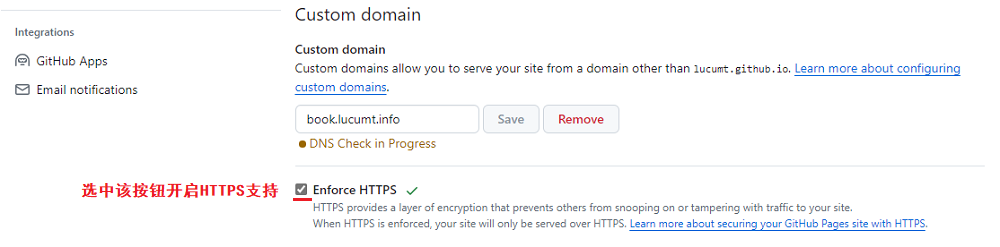
若在步骤6中的开启
HTTPS按钮一直不可用,可在浏览器中刷新该页面,之后出现的界面即可让我们选中开启HTTPS
-
之后在浏览器中输入
https://book.lucumt.info,结果类似如下,可发现HTTPS支持也生效。至此,整个操作过程完毕!